NestJS로 API 만들기
https://nomadcoders.co/nestjs-fundamentals
노마드코더 강의를 참고하고 있습니다.
e2e-spec.ts
Nest.js에서 E2E(End to End) 테스트는 애플리케이션의 전체적인 동작을 테스트하는 방법 중 하나이다.
여러 개의 e2e-spec.ts 파일이 있을 수 있고, E2E 테스트는 사용자가 실제 애플리케이션을 사용할 때와 유사한 환경에서 동작을 검증할 수 있다.
실제 HTTP 요청을 서버에 보내고, 응답을 검증하기 때문에 테스트할 때에도 실제 애플리케이션과 동일한 환경을 세팅해야 한다.
1. app.e2e-spec.ts
GET 요청 테스트
describe('/movies', ~), describe('/movies/:id', ~) 2가지 엔드포인트에 대해 GET 요청을 테스트한다.
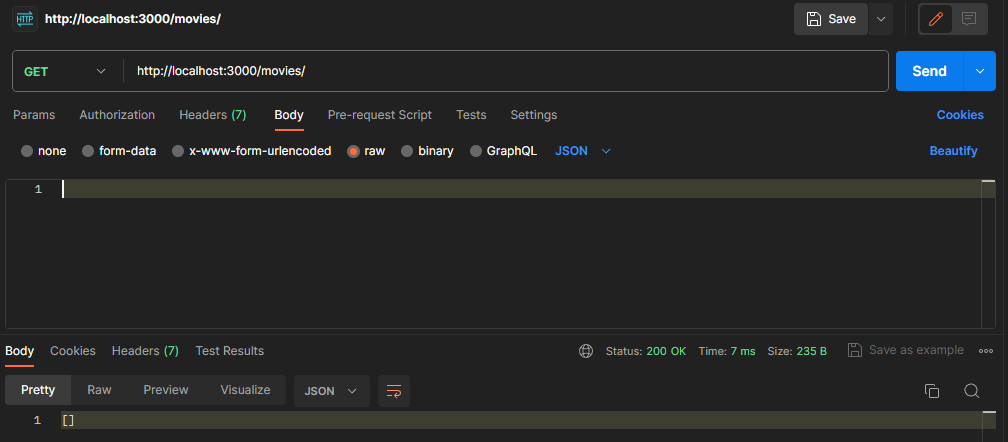
GET 요청 시, 값이 있으면 200 응답이 예측되고, 값이 없으면 404 응답이 예측된다.
describe('AppController (e2e)', () => {
describe('/movies', () => {
it('GET 200', () => {
return request(app.getHttpServer())
.get('/movies')
.expect(200)
.expect([])
});
});
describe('/movies/:id', () => {
it('GET 200', () => {
return request(app.getHttpServer())
.get('/movies/1')
.expect(200)
});
it('GET 404', () => {
return request(app.getHttpServer())
.get('/movies/999')
.expect(404)
});
});
});
POST 요청 테스트
describe('/movies', ~), describe('/movies/:id', ~) 2가지 엔드포인트에 대해 POST 요청을 테스트한다.
POST 요청 시, 올바른 값을 전송하면 201 응답이 예측되고, 잘못된 값을 전송하면 400 응답이 예측된다.
describe('AppController (e2e)', () => {
describe('/movies', () => {
it('POST 201', () => {
return request(app.getHttpServer())
.post('/movies')
.send({
title: 'Test',
year: 2024,
genres: ['Test'],
})
.expect(201)
});
it('POST 400', () => {
return request(app.getHttpServer())
.post('/movies')
.send({
name: 'Name',
})
.expect(400)
});
});
});
DELETE 요청 테스트
describe('/movies', ~), describe('/movies/:id', ~) 2가지 엔드포인트에 대해 DELETE 요청을 테스트한다.
DELETE 요청 시, 전체 배열은 삭제할 수 없기 때문에 404 응답이 예측되고, 하나의 배열은 삭제할 수 있기 때문에 200 응답이 예측된다.
describe('AppController (e2e)', () => {
describe('/movies', () => {
it('DELETE 404', () => {
return request(app.getHttpServer())
.delete('/movies')
.expect(404)
});
});
describe('/movies/:id', () => {
it('DELETE 200', () => {
return request(app.getHttpServer())
.delete('/movies/1')
.expect(200)
});
});
});
PATCH 요청 테스트
describe('/movies/:id', ~) 엔드포인트에 대해 PATCH 요청을 테스트한다.
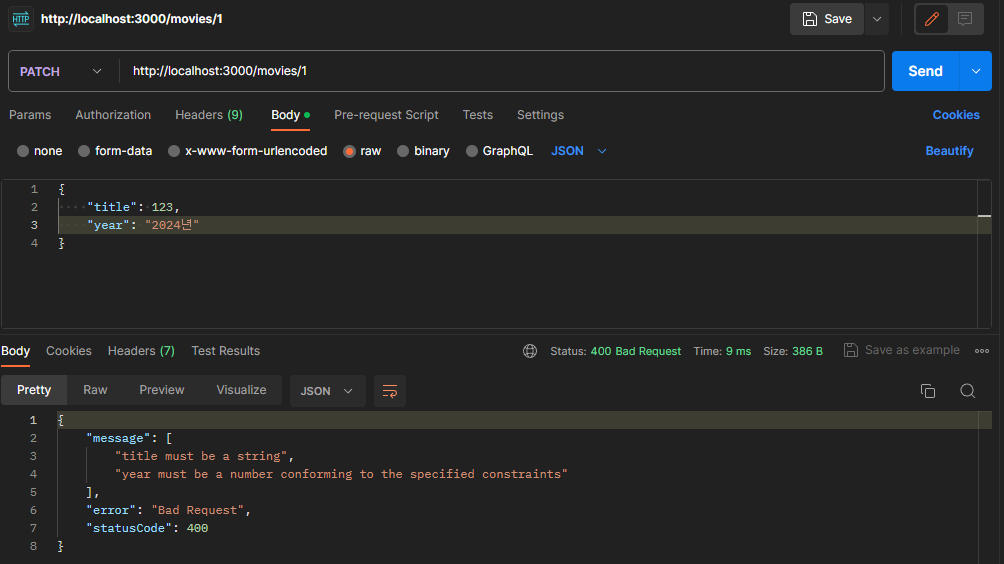
PATCH 요청 시, 올바른 값을 전송하면 200 응답이 예측되고, 잘못된 값을 전송하면 400 응답이 예측된다.
describe('AppController (e2e)', () => {
describe('/movies/:id', () => {
it('PATCH 200', () => {
return request(app.getHttpServer())
.patch('/movies/1')
.send({ title: 'Update title' })
.expect(200)
});
it('PATCH 400', () => {
return request(app.getHttpServer())
.patch('/movies/1')
.send({ name: 'Update name' })
.expect(400)
});
});
});
2. 테스트 환경 맞추기
- test/app.e2e-spec.ts
src/main.ts 파일에서 파이프 옵션을 설정했다.
E2E 테스트는 실제 애플리케이션과 테스트 환경이 동일해야 하기 때문에 main.ts에서 설정한 옵션들을 spec.ts 파일에도 동일하게 설정한다. (app.useGlobalPipes() 부분)
import { Test, TestingModule } from '@nestjs/testing';
import { INestApplication, ValidationPipe } from "@nestjs/common";
import * as request from 'supertest';
import { AppModule } from './../src/app.module';
describe('AppController (e2e)', () => {
let app: INestApplication;
beforeAll(async () => {
const moduleFixture: TestingModule = await Test.createTestingModule({
imports: [AppModule],
}).compile();
app = moduleFixture.createNestApplication();
app.useGlobalPipes(new ValidationPipe({
whitelist: true,
forbidNonWhitelisted: true,
transform: true,
}),
);
await app.init();
});
describe('/movies', () => {
...
});
});
3. 터미널에서 확인하기
터미널에서 아래 명령어를 실행한다.
e2e-spec 파일에 대해 테스트가 진행된다.
npm run test:e2e
'NestJs > Nest 기초' 카테고리의 다른 글
| [Nest] #3 UNIT TESTING - 단위 테스트 (0) | 2024.01.09 |
|---|---|
| [Nest] #2.2 REST API - DTO (0) | 2024.01.05 |
| [Nest] #2.1 REST API - 모듈, 컨트롤러, 서비스 (0) | 2024.01.04 |
| [Nest] #1 ARCHITECTURE OF NESTJS - 기본 개념 (1) | 2024.01.03 |