목표
- Formik 컴포넌트 사용하기
- Yup 패키지로 유효성 검사(validation) 처리하기
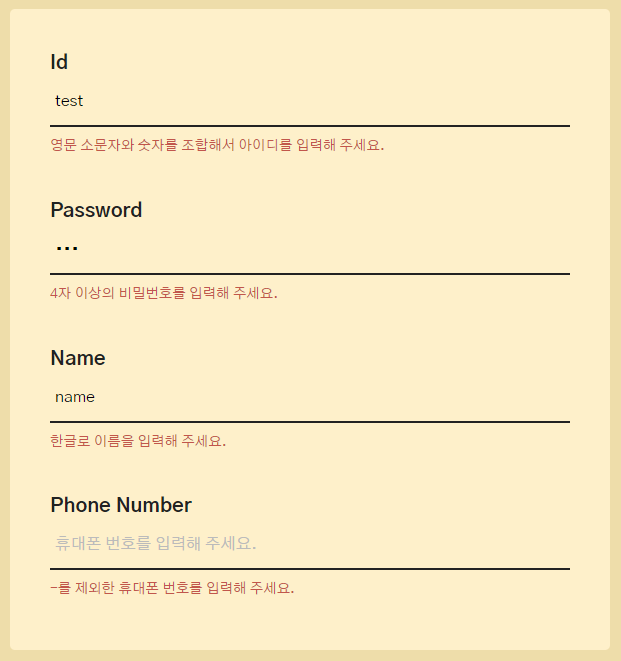
결과 화면

1. yup 설치하기
yup은 값 구문 분석 및 유효성 검사를 위한 스키마 빌더이다. (타입스크립트도 지원)
https://www.npmjs.com/package/yup?activeTab=readme
yup에 대한 자세한 설명은 위의 링크를 참고한다.
yarn add yup
또는
npm install yup
2. yup 스키마 작성하기
min() : 최소 글자수
max() : 최대 글자수
matches() : 정규 표현식
required() : 필수값
input 유효성 검사에서 가장 많이 사용하는 4가지 메서드이고,
email, url 등 다양한 메서드들을 사용하고 싶다면 yup 공식 문서를 참고한다.
import * as Yup from 'yup'
const joinSchema = Yup.object().shape({
userId: Yup.string()
.min(4, '4자 이상의 아이디를 입력해 주세요.')
.max(10, '10자 이하의 아이디를 입력해 주세요.')
.matches(/^(?=.*[a-z])(?=.*[0-9]).{4,10}$/, '영문 소문자와 숫자를 조합해서 아이디를 입력해 주세요.')
.required('아이디를 입력해 주세요.'),
password: Yup.string()
.min(4, '4자 이상의 비밀번호를 입력해 주세요.')
.max(10, '10자 이하의 비밀번호를 입력해 주세요.')
.matches(/^(?=.*[a-zA-Z])(?=.*[0-9])(?=.*[!@#$%^*+=-]).{4,10}$/, '영문, 숫자, 특수문자를 조합해서 비밀번호를 입력해 주세요.')
.required('비밀번호를 입력해 주세요.')
})
3. Formik 컴포넌트 설치하기
Formik은 Reac와 React Native 위한 form 오픈 소스 라이브러리이다.
입력 유효성 검사, 서식 지정, 배열 및 오류 처리 등 form 코드를 간단하게 작성할 수 있다.
https://formik.org/docs/overview
Formik에 대한 자세한 설명은 위의 링크를 참고한다.
yarn add formik
또는
npm install formik
4. Form 컴포넌트 적용하기
Formik, Form, Field, ErrorMessage 컴포넌트는 Formik 라이브러리에서 제공하는 컴포넌트이다.
initialValues : 초기값
validationSchema : yup 스키마 변수
onSubmit : form이 제출됐을 때 동작하는 함수
Field와 ErrorMessage 컴포넌트에 intivalValues에 해당하는 name을 작성한다.
button의 type을 submit으로 한다.
폼을 제출하면 알아서 validation 처리가 이루어진다.
import * as Yup from 'yup'
import { Formik, Form, Field, ErrorMessage } from 'formik'
...
const joinSchema = Yup.object().shape({
userId: Yup.string()
.min(4, '4자 이상의 아이디를 입력해 주세요.')
.max(10, '10자 이하의 아이디를 입력해 주세요.')
.matches(/^(?=.*[a-z])(?=.*[0-9]).{4,10}$/, '영문 소문자와 숫자를 조합해서 아이디를 입력해 주세요.')
.required('아이디를 입력해 주세요.'),
password: Yup.string()
.min(4, '4자 이상의 비밀번호를 입력해 주세요.')
.max(10, '10자 이하의 비밀번호를 입력해 주세요.')
.matches(/^(?=.*[a-zA-Z])(?=.*[0-9])(?=.*[!@#$%^*+=-]).{4,10}$/, '영문, 숫자, 특수문자를 조합해서 비밀번호를 입력해 주세요.')
.required('비밀번호를 입력해 주세요.')
})
const Join = () => {
...
return (
<div className="join">
<Formik
initialValues={{
userId: '',
password: ''
}}
validationSchema={ joinSchema }
onSubmit={ values => { dispatch(postJoin(values)) }}>
<Form>
<div>
<Label htmlFor="userId">Id</Label>
<Field name="userId" placeholder="아이디를 입력해 주세요."/>
<ErrorMessage name="userId" component="span" className="error" />
</div>
<div>
<Label htmlFor="password">Password</Label>
<Field type="password" name="password" placeholder="비밀번호를 입력해 주세요."/>
<ErrorMessage name="password" component="span" className="error" />
</div>
<Button type="submit" children="Confirm" variant="primary"/>
</Form>
</Formik>
</div>
)
}
export default Join'React > 문법' 카테고리의 다른 글
| [리액트][타입스크립트] React Typescript에서 styled-components 적용하기 (0) | 2023.06.02 |
|---|---|
| [리액트][타입스크립트] React Router 적용하기(페이지 이동) (0) | 2023.05.31 |
| [리액트][타입스크립트] React SASS/SCSS 적용하기 (0) | 2023.05.31 |
| [리액트][타입스크립트] React 레이아웃 컴포넌트 만들기(props) (0) | 2023.05.30 |
| [리액트][타입스크립트] Typescript로 React 세팅하기 (0) | 2023.05.30 |