왕초보를 위한 React Native 101
https://nomadcoders.co/react-native-for-beginners
노마드코더 강의를 참고하고 있습니다.
리액트 네이티브란?
리액트 네이티브(React Native)는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크로서, React와 JavaScript를 사용하여 Android 및 IOS 모바일 애플리케이션을 개발할 수 있다.
특징
- 리액트를 기반으로 하고 있어 컴포넌트를 사용해 재사용성이 높은 UI 구성요소를 만들 수 있다.
- 앱이 실행 중일 때 코드를 변경하면 핫 리로딩을 통해 변경 사항을 즉시 반영할 수 있다.
- 네이티브 모듈을 통해 카메라, 위치 정보, 파일 시스템 등 네이티브 기능에 직접 액세스 할 수 있다.
- Expo 툴킷을 사용해 별도의 네이티브 코드를 작성하지 않고, 앱을 빠르게 개발할 수 있다.
장점
- 리액트 네이티브는 React와 JavaScript를 사용하기 때문에 동일한 코드 베이스로 Android와 IOS 모바일 애플리케이션 개발이 가능하다.
- 리액트 네이티브는 활발한 커뮤니티와 다양한 패키지를 가지고 있어 문제 해결이나 새로운 기능 추가에 대해 도움을 받을 수 있다.
- 네이티브 모듈을 활용해 개발 생산성이 향상된다.
- 핫 리로딩 기능이 활용해 개발 주기가 빠르다.
단점
- 네이티브 앱(특정 플랫폼 또는 운영 체제에 최적화되어 개발된 모바일 애플리케이션)에 비해 성능의 제약이 있을 수 있다.
- 특정 플랫폼에 특화된 기능이 필요한 경우, 네이티브 모듈의 사용해야 해서 추가적인 작업이 발생할 수 있다.
Expo란
Expo는 리액트 네이티브 앱을 개발하고 배포하기 위한 도구와 서비스를 제공하는 오픈 소스 프레임워크이다.
Expo를 사용하면 네이티브 개발 환경(Java, Android studio 등)을 설정하는 번거로움 없이 빠르게 리액트 네이티브 애플리케이션을 개발할 수 있다.
Expo로 리액트 네이티브 설치하기
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
노마드 강의는 2021년 버전이기 때문에 Expo 공식 문서를 참고해 리액트 네이티브를 설치했다.
node 버전 18 이상
1. expo-app 설치하기
터미널에서 아래 명령어를 실행한다.
npx create-expo-app 폴더명
2. 종속성 설치하기
설치한 폴더로 이동 후, 아래 패키지를 설치한다.
npx expo install react-dom react-native-web @expo/webpack-config
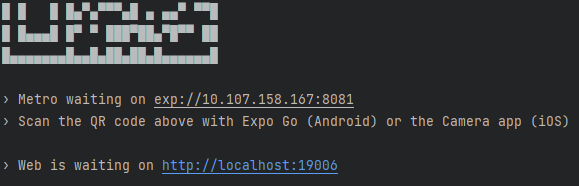
3. 웹에서 실행하기
터미널에 qr 코드만 나오고 웹이 실행되지 않는다면 w 옵션(open web)을 누른다.
npx expo start
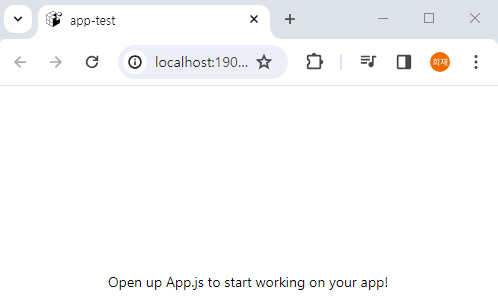
4. 웹 결과 화면

5. 모바일(핸드폰)에서 확인하기
안드로이드를 사용하면 플레이 스토어에서 Expo 앱 설치하기
IOS를 사용하면 앱 스토어에서 Expo Go 앱 설치하기
앱 설치가 완료된 후, 회원가입과 로그인을 한다.
핸드폰으로 터미널에 나온 qr 코드를 스캔하거나
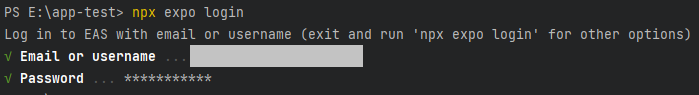
터미널에서 npx expo login 명령어를 입력해 expo에 로그인을 한다.

Expo 앱에 내 프로젝트가 연결된 것을 확인할 수 있다.
※ 주의, 컴퓨터와 핸드폰 와이파이가 같은 인터넷을 사용해야만 핸드폰에서 확인이 가능하다. ※

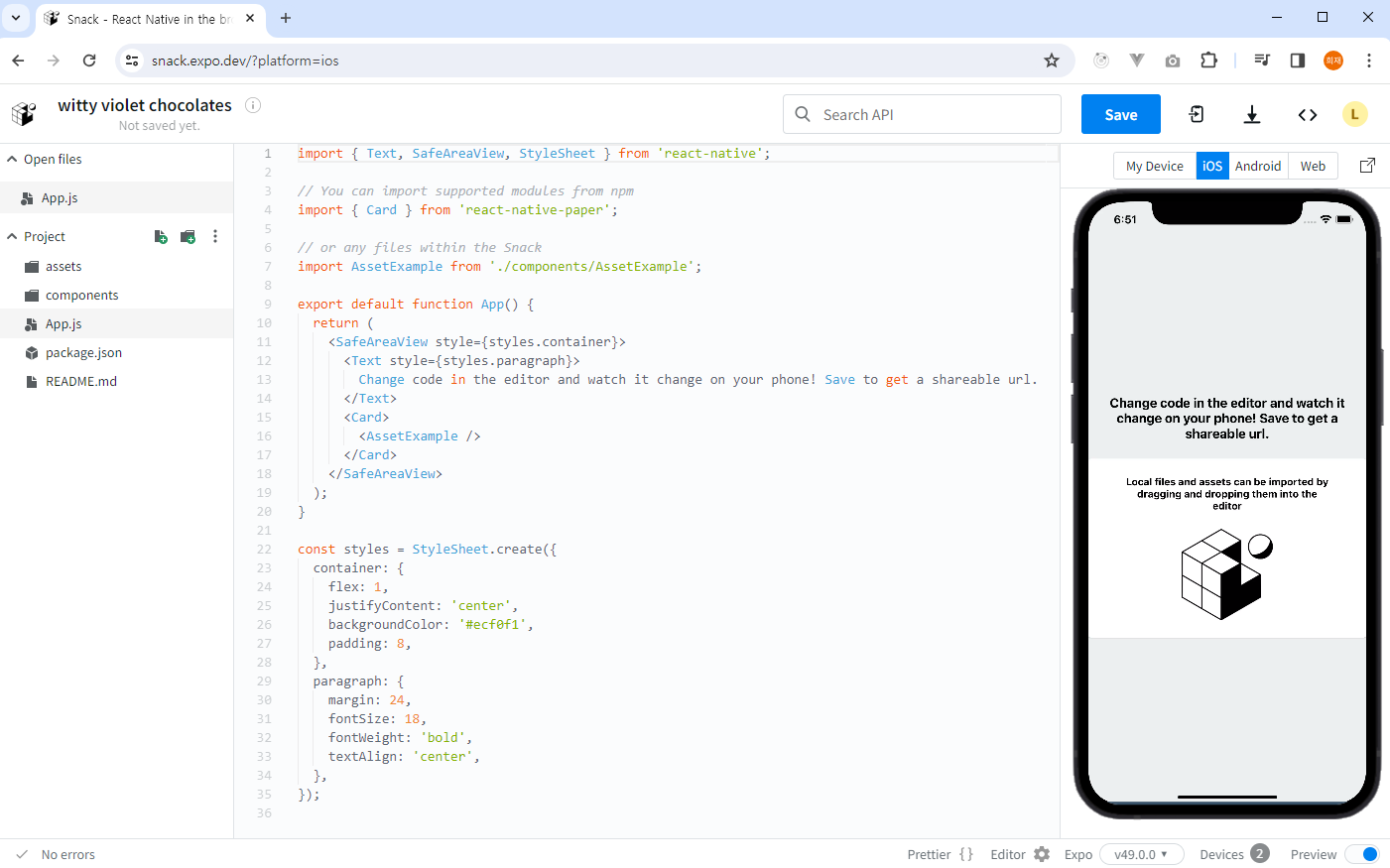
6. 브라우저에서 코딩 및 앱 화면 확인하기
만약 브라우저만 사용해서 코딩을 해야 하는 상황이라면 위의 홈페이지에서 작업을 하면 된다.
어떠한 설치 없이 중앙 편집기에서 코드를 작성하면 우측에서 IOS, Android, Web의 결과 화면을 확인할 수 있다.
또한 회원가입 및 로그인을 한 후에 저장을 하면 나만의 URL이 생성된다.