목표
- 투두리스트 상세페이지 만들기
- useRoute()로 파라미터 가져오기
- useFetch()로 서버 데이터 가져오기
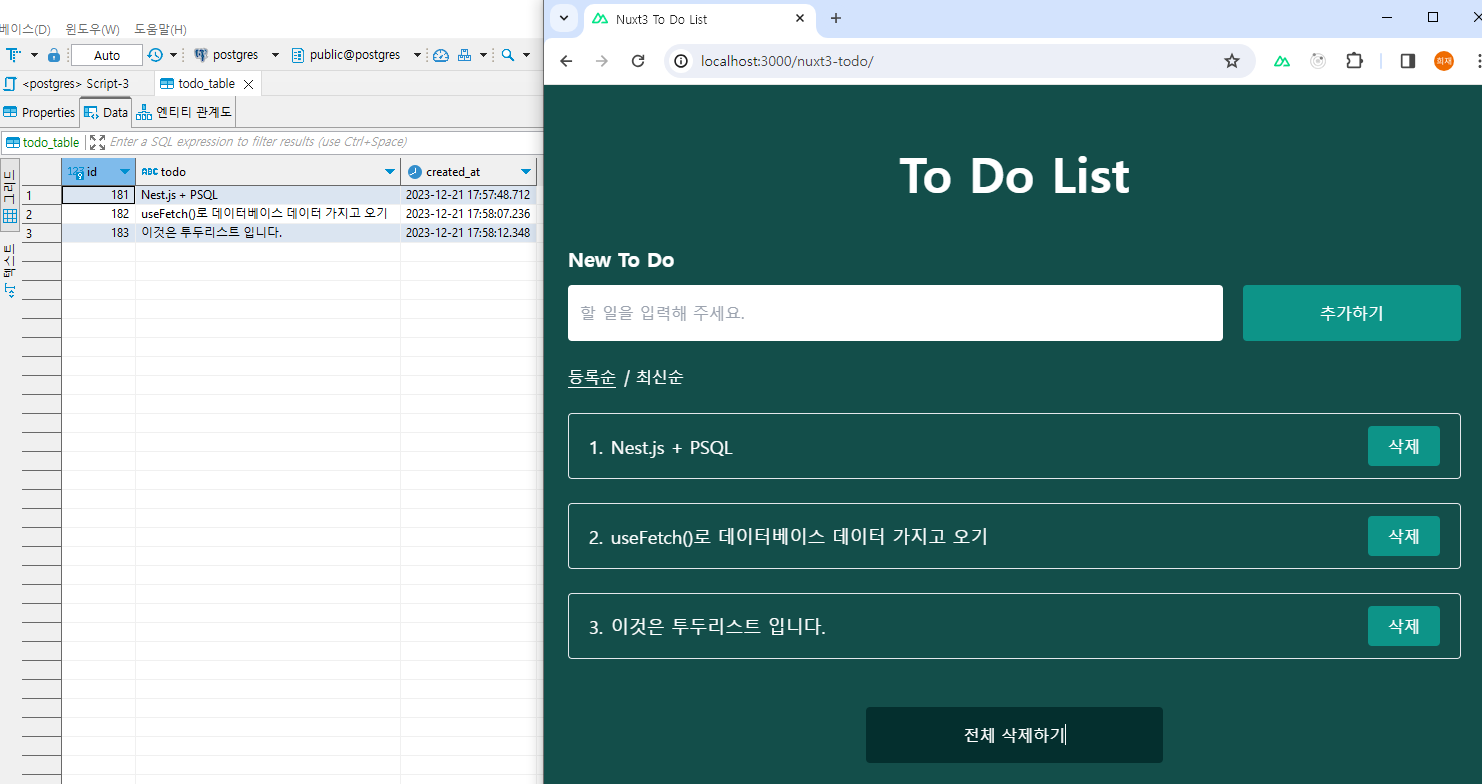
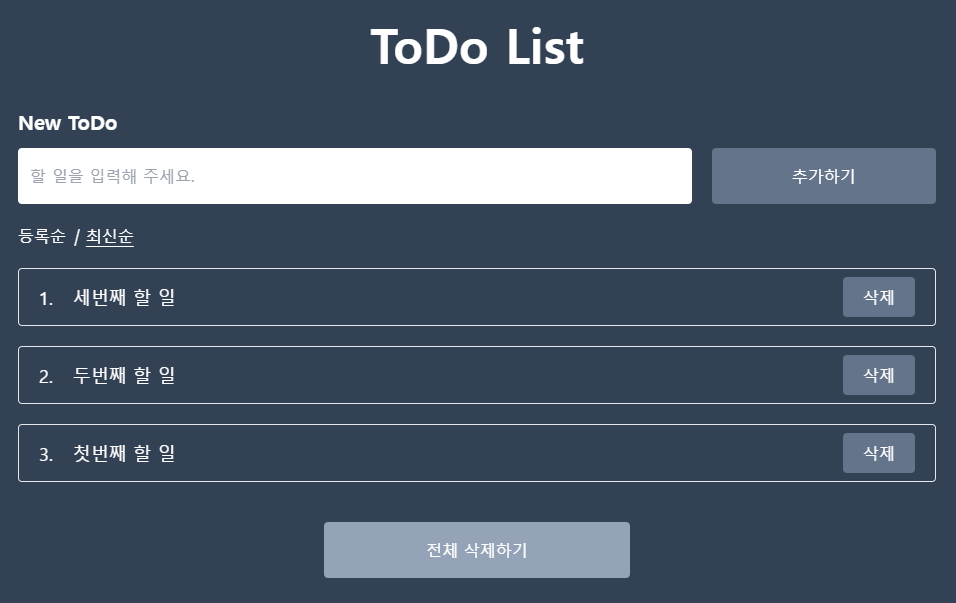
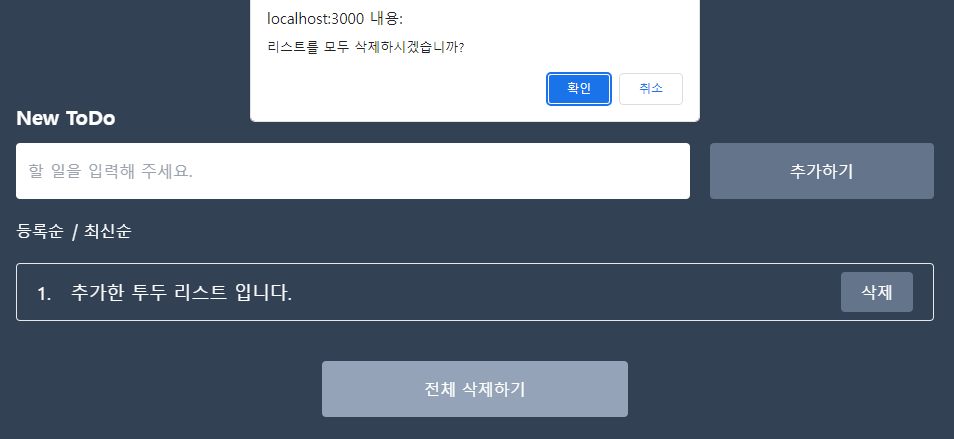
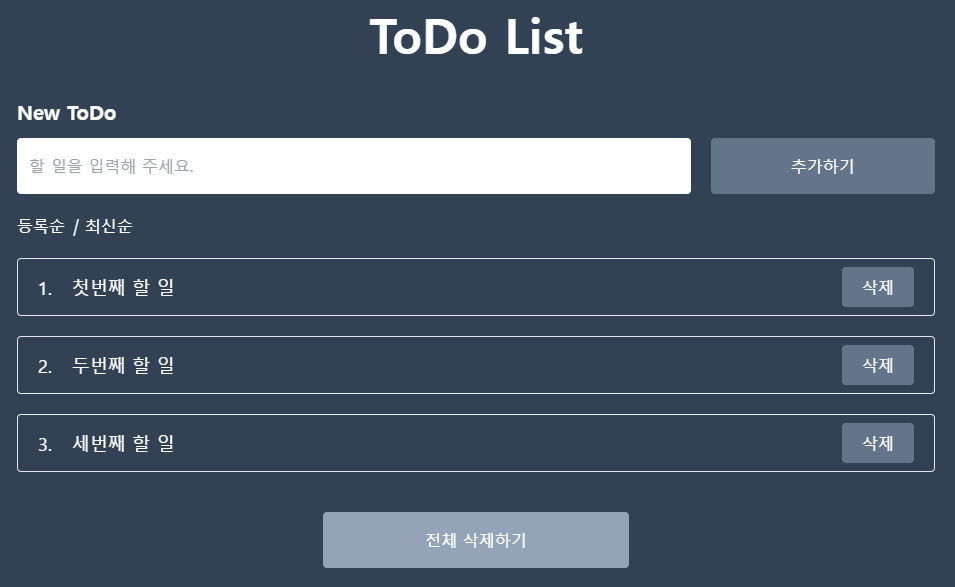
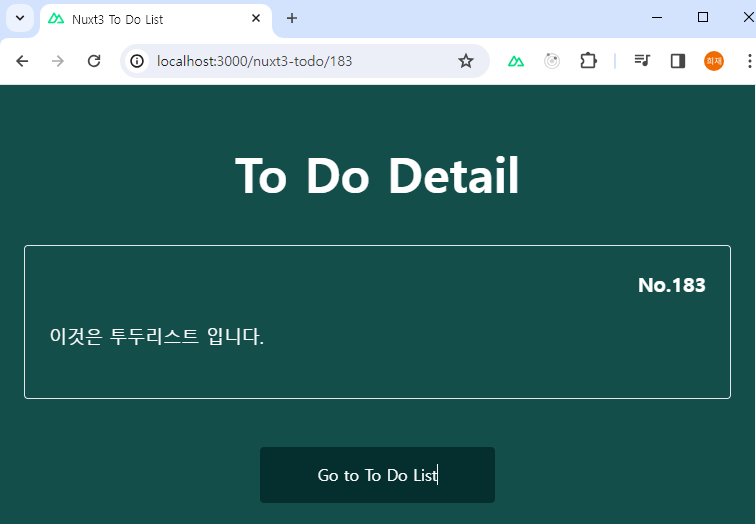
결과 화면

버전
node v.20.8.1
nuxt v.3.8.1
vue v.3.3.8
1. 상세페이지 만들기
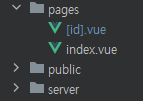
- pages/[id].vue
- pages 디렉터리 내에 [id].vue 파일을 만든다. 별도의 설정 없이 자동으로 동적 라우팅이 생성된다.
투두리스트 목록 페이지 = index.vue
투두리스트 상세 페이지 = [id].vue

Nuxt3의 핵심 기능 중 하나는 파일 시스템 라우터이다.
pages/ 디렉터리 내의 모든 Vue 파일은 URL을 생성한다.
https://nuxt.com/docs/getting-started/routing
라우팅에 대한 자세한 설명은 공식문서를 참고한다.
주의
Vue나 Nuxt2에서는 동적 라우팅 페이지가 _id.vue(언더바 _) 였다. Nuxt3부터는 [id].vue(대괄호 []) 이다.
2. 파라미터 가져오기
- pages/[id].vue
- route 변수를 만든다.
- ${route.params.id}로 url의 파라미터 값을 가져온다.
- useFetch()로 해당 파라미터에 대한 서버 데이터를 가져온다.
https://nuxt.com/docs/api/composables/use-route
useRoute()에 대한 자세한 설명은 공식 문서를 확인한다.
<script setup lang="ts">
const route = useRoute()
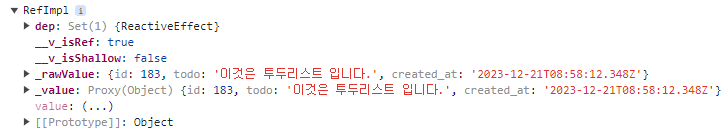
console.log(route)
const { data } = await useFetch(`http://localhost:3001/todo/${route.params.id}`)
console.log(data)
</script>

3. 마크업
- pages/[id].vue
- 테일윈드를 사용해 CSS를 작성했다.
- { data }의 id와 todo 값을 화면에 보여준다.
<script setup lang="ts">
const route = useRoute()
const { data } = await useFetch(`http://localhost:3001/todo/${route.params.id}`)
</script>
<template>
<section>
<h1 class="mt-6 mb-12 md:mt-10 text-5xl font-bold text-center">To Do Detail</h1>
<div class="p-4 md:p-6 md:pb-12 border rounded">
<p class="block mb-6 text-xl font-bold text-right">No.{{ data.id }}</p>
<p class="flex gap-2 text-base md:text-lg">{{ data.todo }}</p>
</div>
<NuxtLink to="/" class="block w-full md:w-1/3 m-auto mt-12 px-3 py-4 bg-teal-950 hover:bg-teal-500 transition rounded text-center">
Go to To Do List
</NuxtLink >
</section>
</template>'Vue, Nuxt > Nuxt 3 ToDo 만들기' 카테고리의 다른 글
| [Nuxt3] #6 ToDo List 만들기 - Nest.js + PSQL 연결하기 (useFetch()) (1) | 2023.12.22 |
|---|---|
| [Nuxt3] #5 ToDo List 만들기 - meta 태그 추가하기 (0) | 2023.11.30 |
| [Nuxt3] #4 ToDo List 만들기 - 깃허브 페이지 배포하기 (0) | 2023.11.30 |
| [Nuxt3] #3 ToDo List 만들기 - 등록순/최신순 정렬하기 (0) | 2023.11.30 |
| [Nuxt3] #2 ToDo List 만들기 - Pinia store로 ToDo 추가, 삭제하기 (0) | 2023.11.29 |