useFetch, useLazyfetch with Nuxt 3 — Course part 14
https://www.youtube.com/watch?v=rU92oLYjTGY&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=14
유튜브 강의를 참고하고 있습니다.
Data Fetching
Nuxt는 서버 또는 브라우저에서 데이터를 가져와 처리하는 컴포저블을 제공한다.
- useFetch()
- useAsyncData
- $fetch
1. useFetch()
useFetch()는 컴포넌트 설정 기능 중에서 데이터 패칭을 수행하는 가장 간단한 방법이다.
- server/api/products.json
data를 json 파일로 만든다.
[
{
"name": "책상",
"price": "$50.99",
"description": "책상입니다."
},
{
"name": "의자",
"price": "$30.99",
"description": "의자입니다."
},
{
"name": "컴퓨터",
"price": "$999.99",
"description": "컴퓨터입니다."
}
]
- server/api/products.ts
json 파일을 import 해 return 한다.
import data from './products.json'
export default defineEventHandler((event) => {
return {
data
}
})
- pages/index.vue
useFetch()를 사용해 data를 가지고 온다.
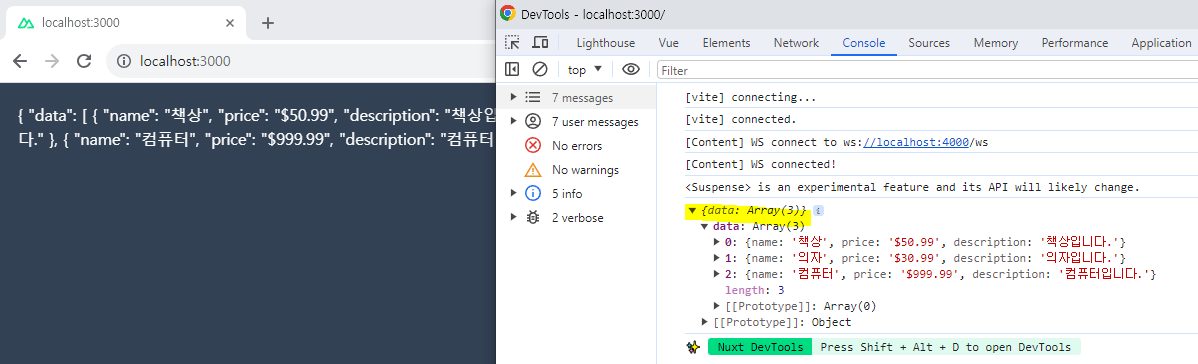
<script setup lang="ts">
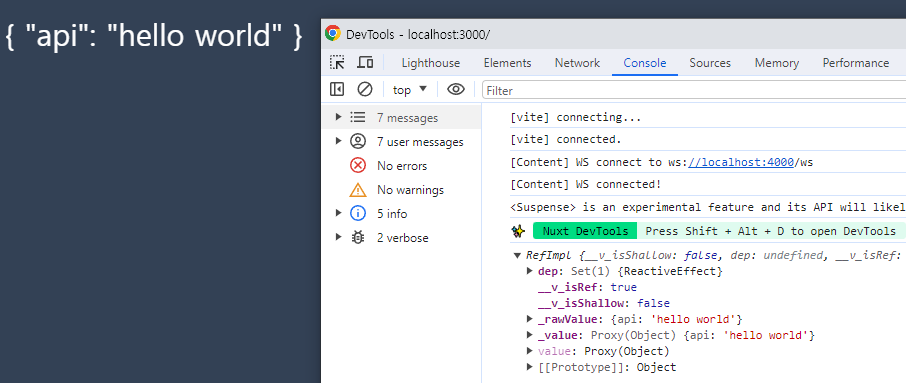
const { data } = await useFetch('/api/products')
console.log(data)
</script>
<template>
{{ data }}
</template>
{ data: products } 라고 변수 이름을 설정할 수도 있다.
결과는 동일하다.
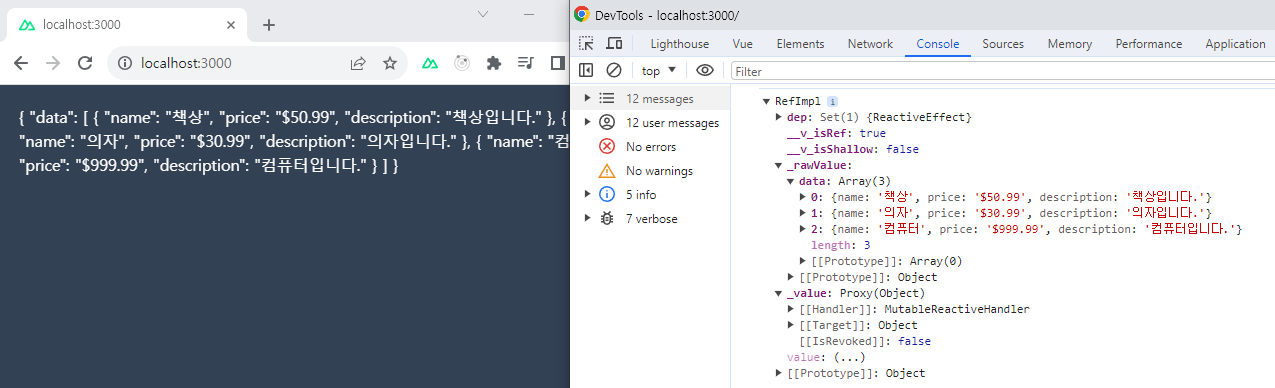
<script setup lang="ts">
const { data: products } = await useFetch('/api/products')
console.log(toRaw(products.value))
</script>
<template>
{{ products }}
</template>
2. useLazyFetch()
useLazyFetch()는 데이터 패칭을 하기 전(EventHandler가 resolve 되기 전)의 과정을 제공한다.
- server/api/products.ts
asycn()과 setTimeout()을 사용해 data를 2초 뒤에 return 한다.
import data from './products.json'
export default defineEventHandler(async()=> {
return new Promise<any>((resolve) => {
setTimeout(() => {
resolve(data)
}, 2000)
})
})
- pages/index.vue
useLazyFetch()를 사용해 data를 가지고 온다.
이때 pending(보류: 초기 상태로 이행되기 전이나 거절되기 전의 상태)을 사용해 data를 가지고 오기 전에 화면 로직을 보여준다.
data가 화면에 보이기 전에 Loading 텍스트가 나오고, console.log도 그전에 실행되기 때문에 null 값이 찍힌다.
<script setup lang="ts">
const { data: products, pending } = await useLazyFetch('/api/products')
console.log(toRaw(products.value))
</script>
<template>
{{ pending ? 'Loading' : products }}
</template>
- nuxt.config.ts
만약 useLazyFetch()와 pending을 사용했는데도 새로고침 즉시 data가 나온다면 SSR 설정이 false인지 확인한다.
SSR은 서버에서 렌더링이 완료된 다음에 브라우저에 보여지기 때문에 useLazyFetch()가 동작하지 않는다.
export default defineNuxtConfig({
devtools: { enabled: true },
modules: [],
...
ssr: false
})'Vue, Nuxt > Nuxt 3 기초' 카테고리의 다른 글
| [Nuxt3] #16 Nuxt 3 SEO (메타태그 설정하기) (0) | 2023.11.27 |
|---|---|
| [Nuxt3] #15 Nuxt 3 useAsycnData, useLazyAsyncData (useFetch, useAsyncData, $fetch 비교) (0) | 2023.11.24 |
| [Nuxt3] #13 Nuxt 3 렌더링 모드 (Universal Mode와 CSR/SSR/SSG, SPA/MPA) (1) | 2023.11.23 |
| [Nuxt3] #12 Nuxt 3 Nitro 서버 (1) | 2023.11.22 |
| [Nuxt3] #11 Nuxt 3 Server (API 연결, HTTP 메서드) (0) | 2023.11.22 |