SEO & metas with Nuxt 3 — Course part 16
https://www.youtube.com/watch?v=PpyXtoM5HWQ&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=16
유튜브 강의를 참고하고 있습니다.
공통 메타태그 설정하기
- nuxt.config.ts
모든 페이지에서 동일한 title과 description이 적용된다.
export default defineNuxtConfig({
app: {
head: {
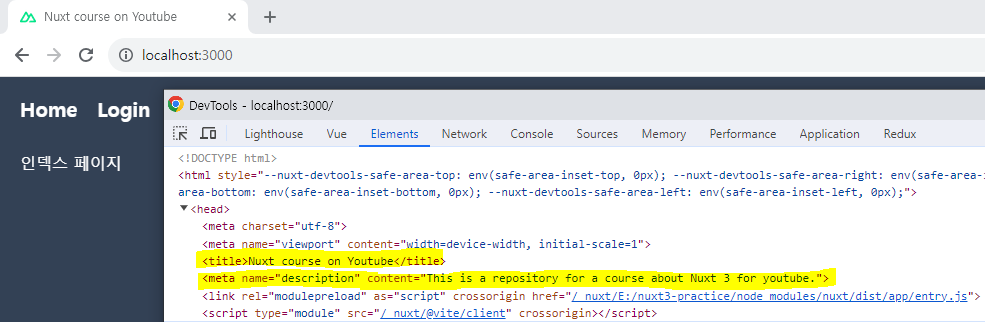
title: 'Nuxt course on Youtube',
meta: [
{ name: 'description', content: 'This is a repository for a course about Nuxt 3 for youtube.' }
]
}
},
...
})
페이지 별 메타태그 설정하기
1. useHead()
useHead() 컴포져블을 사용하면 unhead에서 제공하는 프로그래밍 방식 및 반응형 방식으로 <head> 태그를 관리할 수 있다.
'~~' 따음표를 이용한 텍스트 또는 변수로 SEO 설정이 가능하다.
- pages/index.vue
<script setup lang="ts">
const route = useRoute()
useHead({
title: `타이틀: ${route.name}`,
meta: [
{ name: 'description', content: 'This is an index page.' }
],
bodyAttrs: {
class: 'test'
},
script: [ { innerHTML: 'console.log(\'Hello world\')' } ]
})
</script>
<template>
<h1>인덱스 페이지</h1>
</template>
2. useSeoMeta()
useSeoMeta() 컴포져블을 사용하면 타입스크립트가 완전히 지원하는 SEO 메타 태그 객체를 정의할 수 있다.
'~~' 따음표를 이용한 텍스트 또는 변수로 SEO 설정이 가능하다.
- pages/auth/index.vue
<script setup lang="ts">
const route = useRoute()
useSeoMeta({
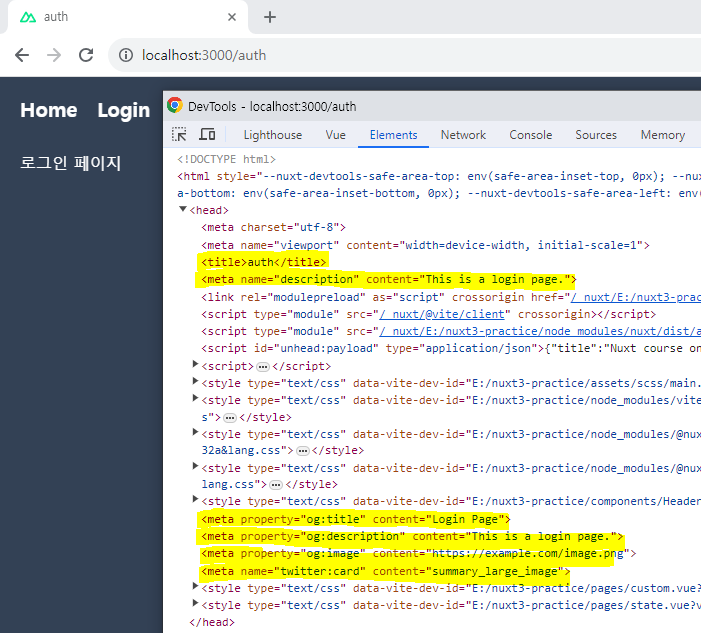
title: route.name,
ogTitle: 'Login Page',
description: 'This is a login page.',
ogDescription: 'This is a login page.',
ogImage: 'https://example.com/image.png',
twitterCard: 'summary_large_image',
})
</script>
<template>
<div>로그인 페이지</div>
</template>
3. <Head> 태그
Nuxt는 <Head>, <Title>, <Style>, <Meta>, <Link> 등의 태그를 제공하기 때문에 HTML 영역에 직접적으로 메타태그를 설정할 수 있다.
- pages/auth/index.vue
<script setup lang="ts">
const description = ref('This is dynamic description.')
</script>
<template>
<Head>
<Title>Login Page</Title>
<Meta name="description" :content="description"/>
<Style type="text/css" children="body { background-color: gray !important; }" />
</Head>
<div>{{ description }}</div>
</template>
'Vue, Nuxt > Nuxt 3 기초' 카테고리의 다른 글
| [Nuxt3] #15 Nuxt 3 useAsycnData, useLazyAsyncData (useFetch, useAsyncData, $fetch 비교) (0) | 2023.11.24 |
|---|---|
| [Nuxt3] #14 Nuxt 3 useFetch, useLazyFetch (0) | 2023.11.24 |
| [Nuxt3] #13 Nuxt 3 렌더링 모드 (Universal Mode와 CSR/SSR/SSG, SPA/MPA) (1) | 2023.11.23 |
| [Nuxt3] #12 Nuxt 3 Nitro 서버 (1) | 2023.11.22 |
| [Nuxt3] #11 Nuxt 3 Server (API 연결, HTTP 메서드) (0) | 2023.11.22 |