목표
- 생성, 수정, 삭제 페이지에 직접 작성한 axios 코드들을 Redux Toolkit을 통해 동작하게 만든다.
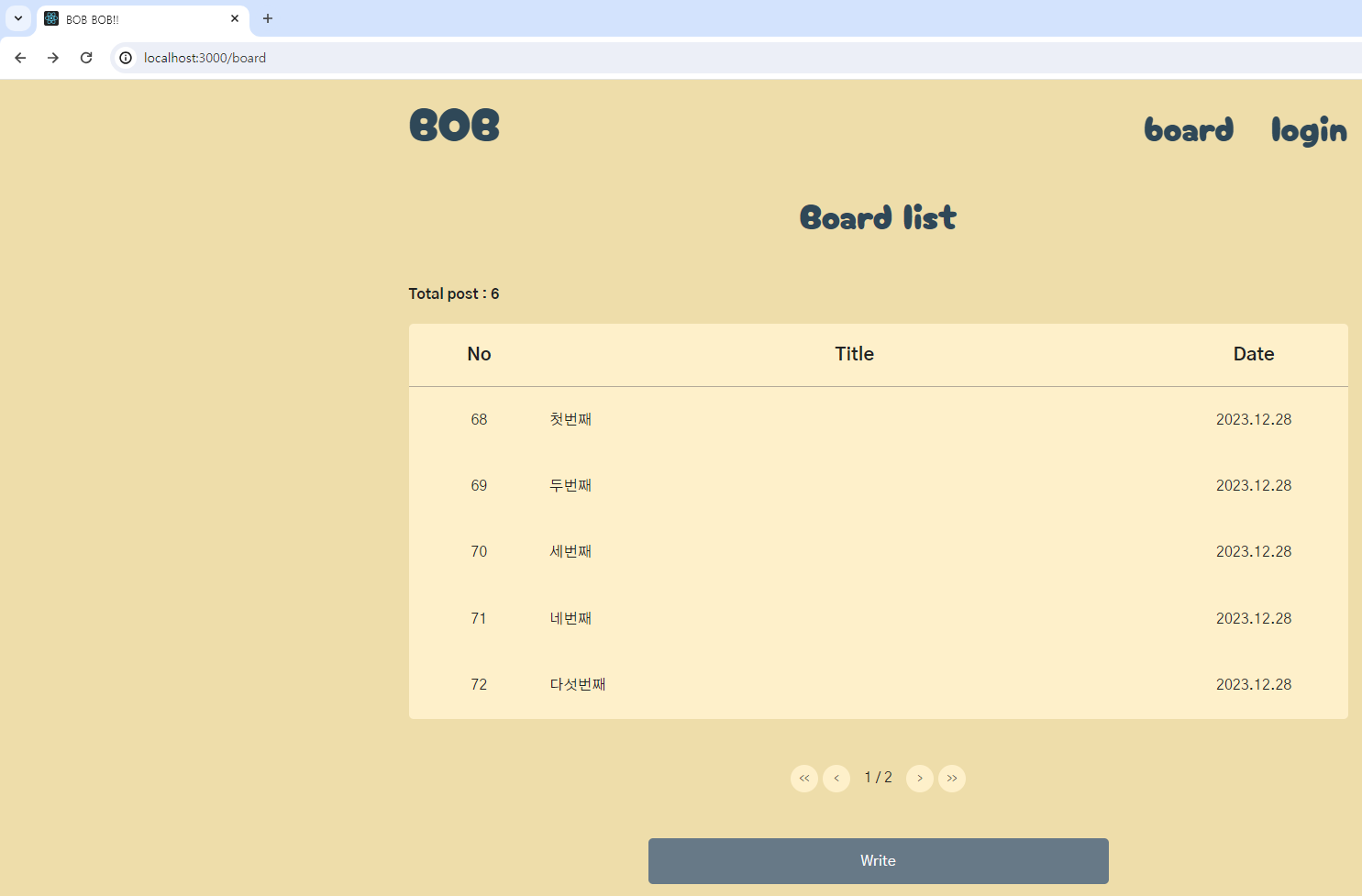
결과 화면

1. src/store/boardReducer.tsx
https://redux-toolkit.js.org/api/createAsyncThunk
createAsyncThunk에 대한 자세한 설명은 위의 공식 문서를 참고한다.
Redux Toolkit에서 axios와 같은 비동기 처리를 하기 위해서는 createAsyncThunk를 사용한다.
또한 비동기 처리는 일반 reducers가 아니라 extraReducers에 액션 타입을 작성하고,
비동기 요청의 수명 주기를 나타내는 pending(대기), fulfilled(이행), rejected(실패) 작업을 처리할 수 있다.
- postBoardList (게시판 생성 페이지)
postBoardList는 입력한 데이터를 서버에 보내야 하기 때문에 POST 메서드를 사용하고, boardList 파라미터를 통해 입력한 값을 보낸다.
boardList 파마미터는 타입을 정의하지 않으면 오류가 발생하기 때문에 interface로 타입을 정의한다.
또한 POST로 값을 보내면 되기 때문에 값을 return 할 필요 없다.
extraReducers에서 fulfilled(이행) 상태일 때, postBoardList action 타입을 return 한다.
import axios from 'axios'
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'
interface Iboard {
id?: number,
title: string,
content: string,
created_at?: Date,
updated_at?: Date
}
const initialState: any = {}
export const postBoardList = createAsyncThunk(
'POST_BOARD_LIST',
async (boardList: Iboard) => {
try {
await axios.post('http://localhost:3001/board', boardList)
} catch (error) {
console.log(error)
}
}
)
export const boardSlice = createSlice({
name: 'boardList',
initialState,
reducers: {},
extraReducers: (builder) => {
// POST BOARD LIST
builder.addCase(postBoardList.fulfilled, (state, action) => {
return action.payload
})
}
})
- postBoardList (게시판 수정 페이지)
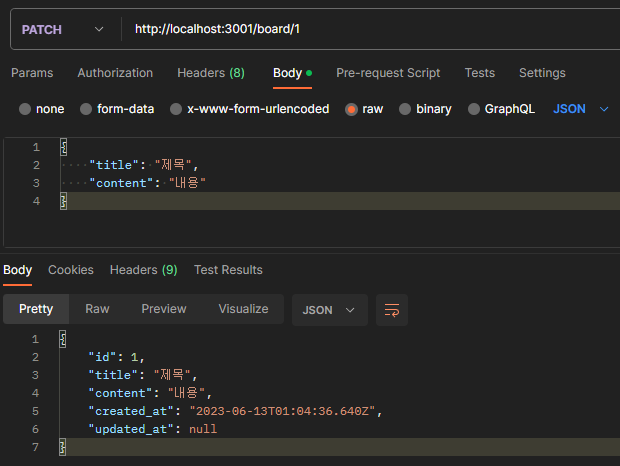
patchBoardList는 수정한 데이터를 서버에 보내야 하기 때문에 PATCH 메서드를 사용하고, boardList 파라미터를 통해 수정한 값을 보낸다.
boardList 파마미터 타입을 정의하지 않으면 오류가 발생해 interface로 타입을 정의한다.
존재하지 않는 파라미터 값을 요청할 경우, 에러 페이지로 갈 수 있게 처리한다.
또한 PATCH로 값을 보내면 되기 때문에 값을 return 할 필요 없다.
extraReducers에서 fulfilled(이행) 상태일 때, patchBoardList action 타입을 return 한다.
import axios from 'axios'
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'
interface Iboard {
id?: number,
title: string,
content: string,
created_at?: Date,
updated_at?: Date
}
const initialState: any = {}
export const patchBoardList = createAsyncThunk(
'PATCH_BOARD_LIST',
async (boardList: Iboard) => {
try {
await axios.patch(`http://localhost:3001/board/${boardList.id}`, boardList)
} catch (error: any) {
if(error.response.status === 404) {
window.location.href='/error/404'
}
console.log(error)
}
}
)
export const boardSlice = createSlice({
name: 'boardList',
initialState,
reducers: {},
extraReducers: (builder) => {
// PATCH BOARD LIST
builder.addCase(patchBoardList.fulfilled, (state, action) => {
return action.payload
})
}
})
- deleteBoardList (게시판 삭제 페이지)
deleteBoardList는 서버 데이터를 삭제해야 하기 때문에 DELETE 메서드를 사용하고, 파라미터에 해당하는 데이터만 삭제해야 하기 때문에 파라미터 값을 보낸다.
또한 DELETE로 값을 삭제하면 되기 때문에 값을 return 할 필요 없다.
extraReducers에서 fulfilled(이행) 상태일 때, deleteBoardList action 타입을 return 한다.
import axios from 'axios'
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'
interface Iboard {
id?: number,
title: string,
content: string,
created_at?: Date,
updated_at?: Date
}
const initialState: any = {}
export const deleteBoardList = createAsyncThunk(
'DELETE_BOARD_LIST',
async (params: string | undefined) => {
try {
await axios.delete(`http://localhost:3001/board/${params}`)
} catch (error) {
console.log(error)
}
}
)
export const boardSlice = createSlice({
name: 'boardList',
initialState,
reducers: {},
extraReducers: (builder) => {
// DELETE BOARD LIST
builder.addCase(deleteBoardList.fulfilled, (state, action) => {
return action.payload
})
}
})
2. 게시판 생성 페이지
- src/pages/board/create/index.tsx
dispatch()를 통해 store에 만든 postBoardList()를 실행하고, [title], [content] state 변수를 boardList 객체로 만들어 파라미터 값으로 넘긴다.
import { useAppDispatch } from '../../../hooks/useApp'
import { postBoardList } from '../../../store/boardReducer'
...
const BoardCreate = () => {
// ** Hooks
const dispatch = useAppDispatch()
const navigate = useNavigate()
// ** States
let [title, setTitle] = useState<string>('')
let [content, setContent] = useState<string>('')
const boardSubmit = (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault()
const boardList = {
title: title,
content: content
}
dispatch(postBoardList(boardList))
...
}
...
return (
<div className="board-create">
<form>
<div>
<Label htmlFor="title">Title</Label>
<Input type="text" id="title" value={title} onChange={(e) => setTitle(e.target.value)} placeholder="제목을 입력해주세요."/>
</div>
<div>
<Label htmlFor="content">Content</Label>
<Textarea name="content" id="content" value={content} onChange={(e) => setContent(e.target.value)} placeholder="내용을 입력해주세요."/>
</div>
</form>
<div className="grid-2">
<Button children="Confirm" variant="primary" onClick={boardSubmit}/>
<Button children="Cancel" variant="secondary" onClick={boardCancel}/>
</div>
</div>
)
}
export default BoardCreate
3. 게시판 수정, 삭제 페이지
- src/pages/board/modify/index.tsx
수정 페이지는 등록된 값들을 수정해야 하기 때문에 dispatch()를 통해 getBoardDetail()에 파라미터 값을 넘겨 파라미터에 해당하는 값을 가져온다.
이 값을 [title], [content] state 변수의 초깃값으로 만들고, boardList 객체로 만들어 파라미터 값으로 넘긴다.
삭제 기능은 dispatch()를 통해 deleteBoardList()에 파라미터 값을 넘겨 파라미터에 해당하는 값을 삭제한다.
import { useAppDispatch, useAppSelector } from '../../../hooks/useApp'
import { getBoardDetail, deleteBoardList, patchBoardList } from '../../../store/boardReducer'
...
const BoardModify = () => {
// ** Hooks
const dispatch = useAppDispatch()
const params = useParams().id
// ** Redux States
const boardDetail = useAppSelector(state => state.boardReducer)
// ** States
let [title, setTitle] = useState<string>(boardDetail.title)
let [content, setContent] = useState<string>(boardDetail.content)
const boardDelete= (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault()
dispatch(deleteBoardList(params))
...
}
const boardSubmit = (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault()
const boardList = {
id: boardDetail.id,
title: title,
content: content,
updated_at: new Date()
}
dispatch(patchBoardList(boardList))
...
}
}
useEffect(() => {
dispatch(getBoardDetail(params))
}, [])
...
return (
<div className="board-modify">
<form>
<div>
<Label htmlFor="title">Title</Label>
<Input type="text" id="title" value={title || ""} onChange={(e) => setTitle(e.target.value)} placeholder="제목을 입력해주세요."/>
</div>
<div>
<Label htmlFor="content">Content</Label>
<Textarea name="content" id="content" value={content || ""} onChange={(e) => setContent(e.target.value)} placeholder="내용을 입력해주세요."/>
</div>
</form>
<div className="grid-3">
<Button children="Delete" variant="danger" onClick={boardDelete}/>
<Button children="Confirm" variant="primary" onClick={boardSubmit}/>
<Button children="Cancel" variant="secondary" onClick={boardCancel}/>
</div>
</div>
)
}
export default BoardModify
#6.2
createAsyncThunk와 extraReducers를 통해
생성, 수정, 삭제 페이지를 만들었다.