목표
- React Redux TypeScript 세팅하기
- Redux Toolkit TypeScript 세팅하기
Redux Toolkit 패키지는 Redux를 작성하는 표준 방법이다.
Reat Redux를 쉽게 사용하기 위해서 Redux Toolkit을 함께 사용한다.
https://react-redux.js.org/introduction/getting-started
https://redux-toolkit.js.org/introduction/getting-started
아래 코드들은 공식 문서 기반으로 작성된 코드이다.
React Redux, Redux Toolkit에 대한 자세한 설명은 위의 공식 문서를 참고한다.
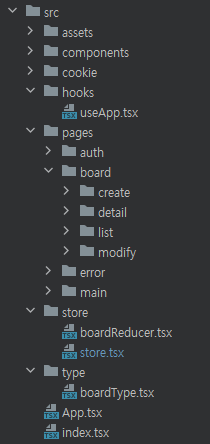
폴더구조

1. react-redux, @reduxjs/toolkit 패키지 설치하기
터미널에서 아래 명령어를 실행한다.
package.json 파일에서 설치된 버전을 확인할 수 있다.
yarn add react-redux @reduxjs/toolkit
또는
npm install react-redux @reduxjs/toolkit
2. store 만들기
- src/store/store.tsx
타입스크립트이기 때문에 store에도 타입을 정의한다.
import { configureStore } from '@reduxjs/toolkit'
import { boardSlice } from './boardReducer'
export const store = configureStore({
reducer: {
boardReducer: boardSlice.reducer
}
})
export type RootState = ReturnType<typeof store.getState>
export type AppDispatch = typeof store.dispatch
3. Provider 컴포넌트 사용하기
- src/index.tsx
store를 사용하기 위해서 <App/> 컴포넌트를 <Provider> 컴포넌트로 감싼다.
import React from 'react'
import ReactDOM from 'react-dom/client'
import { Provider } from 'react-redux'
import { store } from './store/store'
import App from './App'
...
const root = ReactDOM.createRoot (
document.getElementById('root') as HTMLElement
)
root.render(
<React.StrictMode>
<Provider store={store}>
<App/>
</Provider>
</React.StrictMode>
)
4. reducer 만들기
- src/store/boardReducer.tsx
게시판에 관련된 코드들을 reducer로 동작하게 만들 것이다.
import { createSlice } from '@reduxjs/toolkit'
const initialState: any = {}
export const boardSlice = createSlice({
name: 'boardList',
initialState,
reducers: {},
extraReducers: (builder) => {}
})
5. useDispatch, useSelector 타입 정의하기
- src/hooks/useApp.tsx
타입스크립트에서 useDispatch와 useSelector은 타입을 정의하지 않으면 오류가 발생하기 때문에 hook으로 만들어 사용한다.
import { useDispatch, useSelector } from 'react-redux'
import type { TypedUseSelectorHook } from 'react-redux'
import type { AppDispatch, RootState } from '../store/store'
export const useAppDispatch: () => AppDispatch = useDispatch
export const useAppSelector: TypedUseSelectorHook<RootState> = useSelector
사용할 페이지에서 useDispatch와 useSelector를 import 해 사용한다.
import { useAppDispatch, useAppSelector } from '../../../hooks/useApp'
import { getBoardList } from '../../../store/boardReducer'
...
const BoardList = () => {
// ** Hooks
const dispatch = useAppDispatch()
// ** Redux States
const boardList = useAppSelector(state => state.boardReducer)
useEffect(() => {
dispatch(getBoardList())
}, [])
...
return (
<>
...
</>
)
}
export default BoardList
#6.1
React Redux와 Rudux Toolkit 세팅이 완료됐다.
기존에 만든 게시판 코드들을 Redux Toolkit을 사용해서 동작하게 만들 것이다.