결과 화면
https://heejae0811.github.io/nuxt3-todo/
오늘의 할 일
오늘의 할 일은 무엇인가요?
heejae0811.github.io

버전
node v.20.8.1
nuxt v.3.8.1
vue v.3.3.8
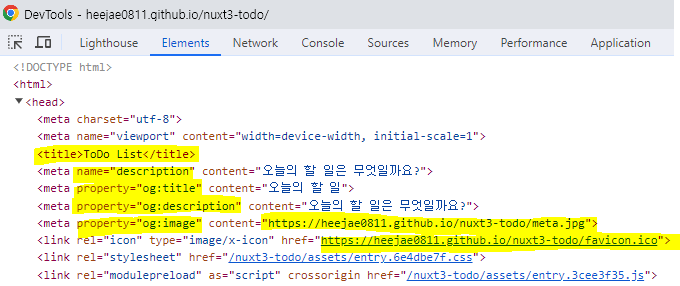
1. nuxt.config.ts
head 태그 아래에 추가하고 싶은 메타태그를 작성한다. (title, meta, link가 HTML 태그로 변환된다.)
name, content, property 등 작성한 값들이 메타태그 속성으로 들어가기 때문에 다른 메타태그를 추가하고 싶다면 속성에 맞는 값들을 입력한다.
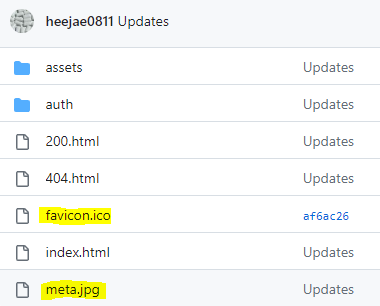
메타태그 이미지와 파비콘 이미지 경로는 절대 경로를 사용한다.
깃허브 페이지를 통해 빌드된 파일을 배포하고 있기 때문에 메타태그 이미지는 assets 폴더가 아닌 public 폴더에 넣는다.
export default defineNuxtConfig({
app: {
head: {
title: 'ToDo List',
meta: [
{ name: 'description', content: '오늘의 할 일은 무엇인가요?' },
{ property: 'og:title', content: '오늘의 할 일' },
{ property: 'og:description', content: '오늘의 할 일은 무엇인가요?' },
{ property: 'og:image', content: 'https://heejae0811.github.io/nuxt3-todo/meta.jpg' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: 'https://heejae0811.github.io/nuxt3-todo/favicon.ico' }
]
},
},
...
})

2. 페이지 별 메타태그 설정하기
nuxt.config.ts에 정의한 메타태그는 모든 페이지에서 공통으로 적용된다.
각 페이지 별로 메타태그를 다르게 설정하고 싶으면 아래 링크를 참고한다.
https://jae-study.tistory.com/129
[Nuxt3] #16 Nuxt 3 SEO (메타태그 설정하기)
SEO & metas with Nuxt 3 — Course part 16 https://www.youtube.com/watch?v=PpyXtoM5HWQ&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=16 유튜브 강의를 참고하고 있습니다. 공통 메타태그 설정하기 nuxt.config.ts 모든 페이지에서
jae-study.tistory.com
'Vue, Nuxt > Nuxt 3 ToDo 만들기' 카테고리의 다른 글
| [Nuxt3] #7 ToDo List 만들기 - Nest.js + PSQL 상세페이지 만들기 (useFetch()) (1) | 2023.12.26 |
|---|---|
| [Nuxt3] #6 ToDo List 만들기 - Nest.js + PSQL 연결하기 (useFetch()) (1) | 2023.12.22 |
| [Nuxt3] #4 ToDo List 만들기 - 깃허브 페이지 배포하기 (0) | 2023.11.30 |
| [Nuxt3] #3 ToDo List 만들기 - 등록순/최신순 정렬하기 (0) | 2023.11.30 |
| [Nuxt3] #2 ToDo List 만들기 - Pinia store로 ToDo 추가, 삭제하기 (0) | 2023.11.29 |