CSS Grid
그리드 레이아웃은 웹페이지를 위한 2차원 레이아웃 시스템이다.
행(row, →)과 열(column, ↓)에 콘텐츠를 배치할 수 있고, 쉽게 말해 격자무늬로 생긴 레이아웃을 만들 때 그리드를 사용하면 편리하게 작업할 수 있다.

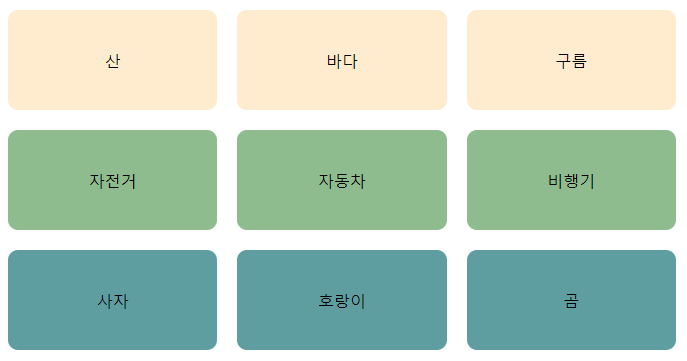
결과 화면
3 x 3 레이아웃 만들기

1. grid 선언

- HTML
HTML 코드는 계속 동일하다.
<ul class="grid">
<li>산</li>
<li>바다</li>
<li>구름</li>
<li>자전거</li>
<li>자동차</li>
<li>비행기</li>
<li>사자</li>
<li>호랑이</li>
<li>곰</li>
</ul>
- CSS / SCSS
display: grid; 를 선언하면 위의 이미지처럼 격자무늬로 레이아웃이 나뉜 것을 확인할 수 있다.
.grid {
display: grid;
}
2. rows와 columns를 이용해 행과 열의 모양 만들기

- CSS / SCSS
grid-template-columns 는 열(column, ↓)을 개수는 정할 때 사용한다.
gtid-template-rows 는 행(row, →)의 높이를 정할 때 사용한다.
보통 그리드 레이아웃은 반응형 웹 사이트에서 많이 사용하기 때문에 columns는 1fr 단위를 많이 사용하고,
rows는 고정 높이 값이 아니라면 콘텐츠 높이만큼 영역을 차지하기 때문에 rows는 값을 지정하지 않는다.
fr은 유연한 크기를 가지는 단위이다.
그리드 컨테이너 내의 공간 비율을 분수(fraction)로 나타낸다.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr); // = grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: repeat(3, 100px); // = grid-template-rows: 100px 100px 100px;
// 레이아웃 구별을 위해 색상 CSS를 추가했다.
li {
padding: 20px;
&:nth-child(1),
&:nth-child(2),
&:nth-child(3) {
background-color: blanchedalmond;
}
&:nth-child(4),
&:nth-child(5),
&:nth-child(6) {
background-color: darkseagreen;
}
&:nth-child(7),
&:nth-child(8),
&:nth-child(9) {
background-color: cadetblue;
}
}
}
3. gap을 이용해서 행과 열에 간격 맞추기

- CSS / SCSS
column-gap 은 열과 열 사이의 간격을 지정한다.
row-gap 은 행과 행 사이의 간격을 지정한다.
gap 은 행과 열을 동일한 간격으로 지정한다.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
column-gap: 20px;
row-gap: 50px;
li {
...
}
}
4. flex를 사용해 컨텐츠 가운데 정렬

- CSS / SCSS
gird와 flex를 함께 사용하면 보다 쉽게 레이아웃을 만들 수 있다.
gird는 컨테이너 영역의 레이아웃을 만들 때 사용하면 좋고,
flex는 컨테이너 영역 안의 콘텐츠를 정렬(왼쪽 정렬, 가운데 정렬, 오른쪽 정렬)할 때 사용하면 좋다.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
gap: 20px;
li {
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
border-radius: 10px;
&:nth-child(1),
&:nth-child(2),
&:nth-child(3) {
background-color: blanchedalmond;
}
&:nth-child(4),
&:nth-child(5),
&:nth-child(6) {
background-color: darkseagreen;
}
&:nth-child(7),
&:nth-child(8),
&:nth-child(9) {
background-color: cadetblue;
}
}
}'HTML, CSS' 카테고리의 다른 글
| [CSS] Grid를 사용해서 반응형 차트 만들기 (grid-column, grid-row) (0) | 2023.10.27 |
|---|---|
| [CSS] 스켈레톤 UI 만들기 (linear-gradient, 움직이는 그라데이션) (0) | 2023.10.26 |