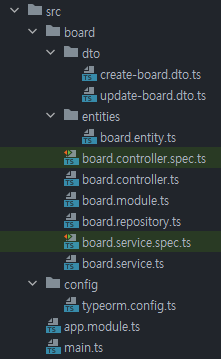
폴더 구조

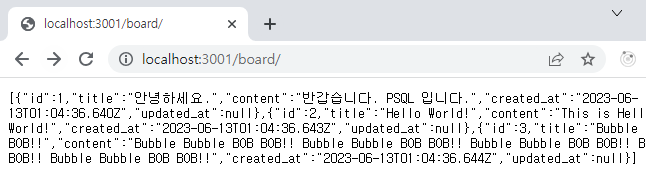
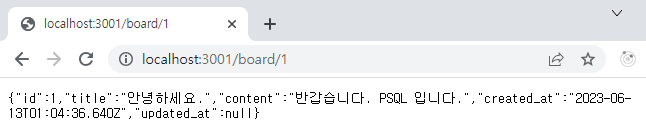
결과 화면



1. 패키기 설치하기
npm install @nestjs/typeorm typeorm pg
npm install -g ts-node
터미널에서 위의 명령어를 실행해 패키지를 설치한다.
ts-node 패키지가 전역으로 설치되어 있다면 추가로 설치할 필요는 없다.
2. typeorm.config.ts
- src/config/typeorm.config.ts
해당 경로에 typeorm.config.ts 파일을 만든다.
로컬 또는 서버에서 만든 데이터베이스 정보를 입력한다.
import { TypeOrmModuleOptions } from '@nestjs/typeorm';
export const typeOrmConfig: TypeOrmModuleOptions = {
type: 'postgres',
host: '_HOST_',
port: _DATABASE_PORT_,
username: '_USER_NAME_',
password: '_DATABASE_PASSWORD_',
database: 'postgres',
entities: [__dirname + './../**/*.entity.{js,ts}'],
logging: true
};
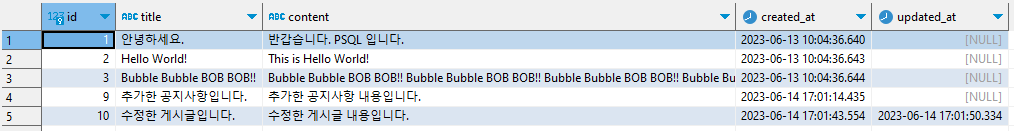
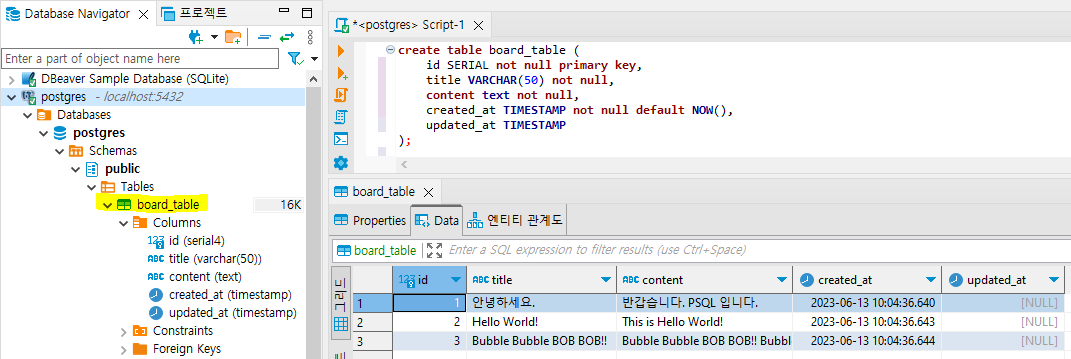
2-1. 데이터베이스
참고, 로컬에 아래 사진처럼 PSQL 데이터베이스를 만들었다.

3. app.module.ts에 TypeORM import 하기
@Module imports 부분에 TypeOrmModule.forRoot(typeOrmConfig) 모듈을 추가한다.
board.module.ts 파일이 생겼기 때문에 controllers와 providers가 중복이 되어 안에 리스트를 삭제한다.
import { Module } from '@nestjs/common';
import { BoardModule } from './board/board.module';
import { TypeOrmModule } from "@nestjs/typeorm";
import { typeOrmConfig } from "./config/typeorm.config";
@Module({
imports: [BoardModule, TypeOrmModule.forRoot(typeOrmConfig)],
controllers: [],
providers: []
})
export class AppModule {}
5. board.entity.ts
- src/board/entities/board.entity.ts
데이터베이스 엔티티를 작성한다.
데이터베이스 컬럼에 따라 엔티티는 다르다.
import { BaseEntity, Entity, PrimaryGeneratedColumn, Column } from 'typeorm';
@Entity('board_table')
export class BoardEntity extends BaseEntity {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
content: string;
@Column()
created_at: Date;
@Column()
updated_at: Date;
}
5. create-board.dto.ts, update-board.dto
DTO(Data Transfer Object)는 데이터가 네트워크를 통해 전송되는 방법을 정의하는 개체이다.
Typescript 인터페이스나 간단한 클래스를 사용해서 DTO 스키마를 정의할 수 있고, 컴파일 과정에서도 엔티티를 보존하기 위해서 클래스를 선호한다.
- src/board/dto/create-board.dto.ts
export class CreateBoardDto {
id: number;
title: string;
content: string;
created_at: Date;
updated_at: Date;
}
- src/board/dto/update-board.dto
import { PartialType } from '@nestjs/mapped-types';
import { CreateBoardDto } from './create-board.dto';
export class UpdateBoardDto extends PartialType(CreateBoardDto) {
id: number;
title: string;
content: string;
created_at: Date;
updated_at: Date;
}
6. board.repository.ts 파일 만들기
https://typeorm.io/working-with-repository
https://orkhan.gitbook.io/typeorm/docs/custom-repository
TypeORM Custom repositories에 대한 설명의 위의 공식 문서를 참고한다.
- src/board/board.repository.ts
사용자 정의 레포지토리를 만들고, create, findAll, findOne, update, remove에 해당하는 함수를 만든다. (함수명은 상관없다.)
create, save, finde 등 다양한 메소드들을 제공한다.
import { EntityRepository, Repository, DataSource } from 'typeorm';
import { BoardEntity } from './entities/board.entity';
@EntityRepository()
export class BoardRepository extends Repository<BoardEntity> {
constructor(private readonly datasource: DataSource) {
super(BoardEntity, datasource.createEntityManager())
}
// @Post()
async createByBoard(createBoardDto): Promise<BoardEntity[]> {
const newBoard = this.create(createBoardDto)
return await this.save(newBoard)
}
// @Get()
async findAllByBoard(): Promise<BoardEntity[]> {
return await this.find()
}
// @Get(':id')
async findOneByBoardId(id: number): Promise<BoardEntity> {
return await this.findOne({
where: {
id
}
})
}
// @Patch
async updateByBoard(id, updateBoardDto): Promise<BoardEntity> {
await this.update(id, updateBoardDto)
return await this.findOne({
where: {
id
}
})
}
// @Delete
async removeByBoard(id): Promise<void> {
await this.delete(id)
}
}
7. board.service.ts
board.repository.ts에서 만든 함수들을 return한다.
import { Injectable } from '@nestjs/common';
import { BoardRepository } from './board.repository';
import { CreateBoardDto } from './dto/create-board.dto';
import { UpdateBoardDto } from './dto/update-board.dto';
@Injectable()
export class BoardService {
constructor(
private readonly boardRepository: BoardRepository,
) {}
create(createBoardDto: CreateBoardDto) {
return this.boardRepository.createByBoard(createBoardDto)
}
findAll() {
return this.boardRepository.findAllByBoard()
}
findOne(id: number) {
return this.boardRepository.findOneByBoardId(id)
}
update(id: number, updateBoardDto: UpdateBoardDto) {
return this.boardRepository.updateByBoard(id, updateBoardDto)
}
remove(id: number) {
return this.boardRepository.removeByBoard(id)
}
}
8. board.controller.ts
Get, Post 등 axios 메서드를 작성한다.
import { Controller, Get, Post, Body, Patch, Param, Delete } from '@nestjs/common';
import { BoardService } from './board.service';
import { CreateBoardDto } from './dto/create-board.dto';
import { UpdateBoardDto } from './dto/update-board.dto';
@Controller('board')
export class BoardController {
constructor(private readonly boardService: BoardService) {}
@Post()
create(@Body() createBoardDto: CreateBoardDto) {
return this.boardService.create(createBoardDto);
}
@Get()
findAll() {
return this.boardService.findAll();
}
@Get(':id')
findOne(@Param('id') id: string) {
return this.boardService.findOne(+id);
}
@Patch(':id')
update(@Param('id') id: string, @Body() updateBoardDto: UpdateBoardDto) {
return this.boardService.update(+id, updateBoardDto);
}
@Delete(':id')
remove(@Param('id') id: string) {
return this.boardService.remove(+id);
}
}
9. board.module.ts
- src/board/board.module.ts
만든 컨트롤러, 서비스, 레포지토리를 연결한다.
import { Module } from '@nestjs/common';
import { BoardService } from './board.service';
import { BoardController } from './board.controller';
import { BoardRepository } from './board.repository';
@Module({
controllers: [BoardController],
providers: [BoardService, BoardRepository],
})
export class BoardModule {}
10. 불필요한 파일 삭제하기
app.controller.ts, app.service.ts 등 사용하지 않는 파일이 있다면 삭제한다.
※app.module.ts 파일은 삭제하면 안된다. (모듈을 import, export 하기 때문에)※
'NestJs > Nest CRUD' 카테고리의 다른 글
| [Nest] NestJs 페이지네이션 만들기 (쿼리 파라미터) (0) | 2023.12.28 |
|---|---|
| [Nest] #2 NestJs 프로젝트 세팅하기 - CRUD (0) | 2023.06.12 |
| [Nest] #1 NestJs 설치하기 (0) | 2023.06.12 |