Server with Nuxt 3 — Course part 11
https://www.youtube.com/watch?v=RQhWvHz3I5I&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=11
유튜브 강의를 참고하고 있습니다.
Server란
Nuxt Server 디렉토리는 데이터베이스나 다른 서버에서 데이터를 가져오고, API를 생성하고, 사이트맵이나 RSS 피드와 같은 정적 서버 측 컨텐츠를 생성하는 작업까지 모두 단일 코드베이스에서 수행할 수 있다. 또한 디렉토리 내의 파일을 자동으로 스캔하여 HMR(Hot Module Replacement) 지원으로 API 및 서버 핸들러를 등록할 수 있다.
1. /server/api
- server/api/hello.ts
export default defineEventHandler((event) => {
return {
api: 'hello world'
}
})
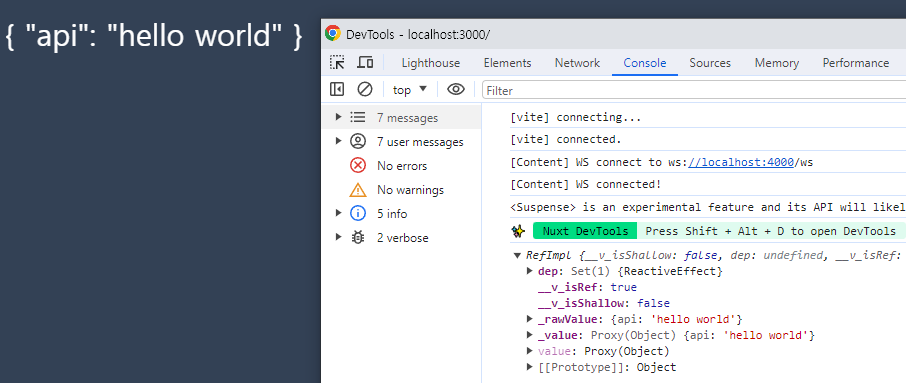
- pages/index.vue
useFetch를 통해서 API를 호출할 수 있다.
<script setup lang="ts">
const { data } = await useFetch('/api/hello')
console.log(data)
</script>
<template>
<h1>{{ data }}</h1>
</template>

2. /server/routes
- server/routes/hello.ts
/api 접두사 없이 서버 경로를 추가하려면 /server/routes/ 디렉터리를 사용한다.
export default defineEventHandler(() => 'Hello World!')
3. HTTP 메서드
server/api 디렉터리의 파일에는 HTTP 메서드를 붙일 수 있다.
- GET /api/users - 등록된 모든 사용자를 가져온다.
- POST /api/users - 새로운 사용자를 생성한다.
- PUT /api/users/{id} - 사용자의 상태를 변경한다.
- DELETE /api/users/{id} - 사용자를 삭제한다.
- server/api/test.get.ts
export default defineEventHandler(() => 'Test get handler')
- server/api/test.post.ts
export default defineEventHandler(() => 'Test post handler')'Vue, Nuxt > Nuxt 3 기초' 카테고리의 다른 글
| [Nuxt3] #13 Nuxt 3 렌더링 모드 (Universal Mode와 CSR/SSR/SSG, SPA/MPA) (1) | 2023.11.23 |
|---|---|
| [Nuxt3] #12 Nuxt 3 Nitro 서버 (1) | 2023.11.22 |
| [Nuxt3] #10 Nuxt 3 State Management (일반 변수, useState, pinia 상태 관리 비교) (0) | 2023.11.22 |
| [Nuxt3] #9 Nuxt 3 Modules (모듈 리스트, Nuxt Content, Auto Animate) (0) | 2023.11.15 |
| [Nuxt3] #8 Nuxt 3 Middleware (전역 미들웨어 만들기) (1) | 2023.11.15 |