useAsyncData with Nuxt 3 — Course part 15
https://www.youtube.com/watch?v=3xeAElHzMe4&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=15
유튜브 강의를 참고하고 있습니다.
1. useAsyncData
useAsyncData()는 비동기 로직의 resolve 동작을 반환한다.
useFetch('url')과 useAsyncData('url', () => $fetch('url')) 와 거의 동일하게 동작한다.
- server/api/products.ts
async, await를 사용해 비동기 함수를 만든다.
함수가 동작하면 1초 뒤에 productCount가 1씩 증가한다.
let productCount = 0
export default async() => {
await new Promise((resolve) => {
setTimeout(() => {
resolve(productCount++)
}, 1000)
})
return { productCount }
}
- pages/index.vue
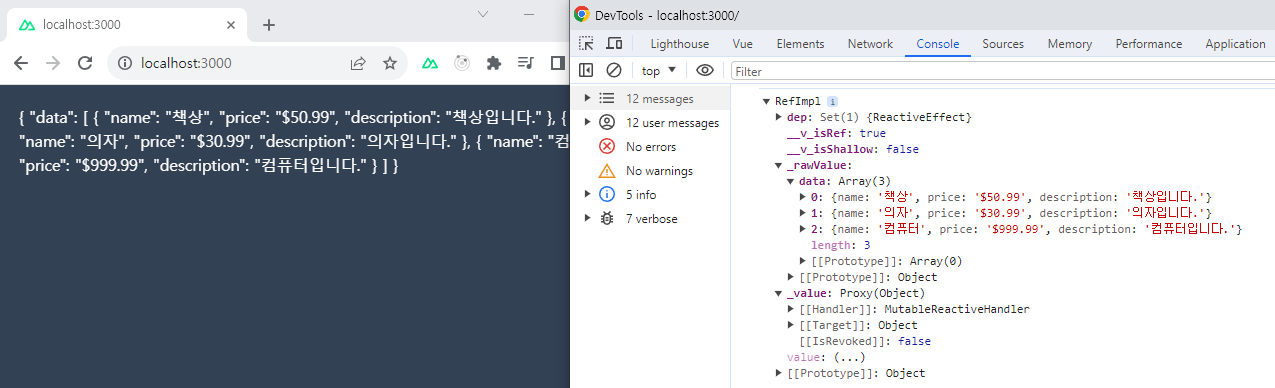
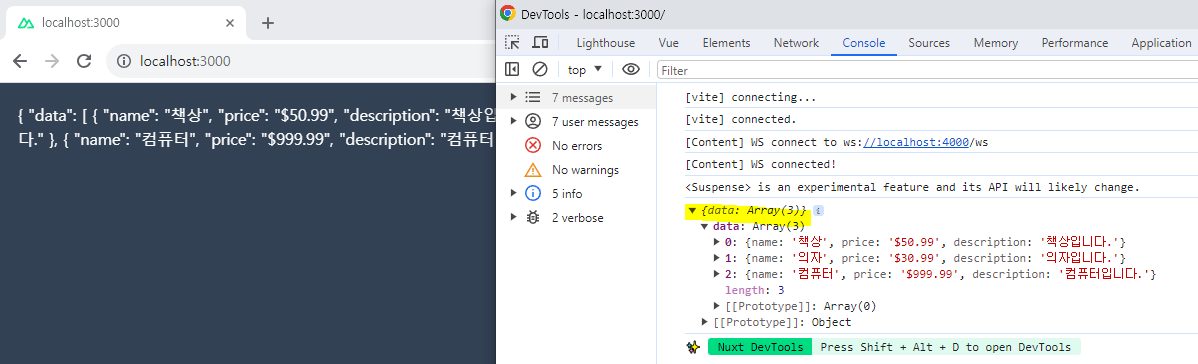
useAsyncData()를 사용해 data를 가지고 온다.
클릭 이벤트를 만들어 버튼을 클릭하면 data가 새로고침 된다.
<script setup lang="ts">
const { data: productCount, pending } = await useAsyncData('count', () => $fetch('/api/products'))
const refresh = () => refreshNuxtData('count')
</script>
<template>
<div v-if="pending">
<p>pending</p>
{{ productCount }}
</div>
<div v-else>
<p>resolve</p>
{{ productCount }}
</div>
<button @click="refresh">Refresh</button>
</template>
2. useLazyAsyncData
- pages/index.vue
useLazyAsyncData()를 사용하는 것만 제외하면 나머지는 동일한 코드이다.
얼핏 보면 차이점이 없는 것처럼 보이지만, 페이지 처음 진입 시 useLazyAsyncData()를 사용하면 v-if="pending" 부분이 나타나는 것을 볼 수 있다.
pending 상태의 화면 로직을 보여주고 싶을 때 사용한다.
<script setup lang="ts">
const { data: productCount, pending } = await useLazyAsyncData('count', () => $fetch('/api/products'))
const refresh = () => refreshNuxtData('count')
</script>
<template>
<div v-if="pending">
<p>pending</p>
{{ productCount }}
</div>
<div v-else>
<p>resolve</p>
{{ productCount }}
</div>
<button @click="refresh">Refresh</button>
</template>
$fetch
$fetch는 Nuxt3에서 제공하는 전역 메서드이고, HTTP request를 만들 수 있다.
$fetch는 서버와 클라이언트 환경에서의 중복 호출 문제가 있기 때문에 클라이언트 사이드에서만 사용해야 한다.
서버 사이트 렌더링을 위해서는 useFetch나 useAsyncData를 사용해야 한다.
useFetch() vs useAsyncData()
2가지 메서드는 동일한 기능을 하는 것처럼 보이지만, 사용법에서 몇 가지 차이가 있다.
그중 가능 큰 차이는 실행 context의 차이이다.
useAsyncData()는 page 값이 바뀌면 url의 params도 변경되지만, useFetch()는 page 값이 바뀌어도 params가 바뀌지 않는다.
확실히 이해한 부분이 아니기 때문에 실제로 사용해 보면서 공부가 더 필요하다..
참고자료
https://nuxt.com/docs/api/composables/use-fetch
https://nuxt.com/docs/api/composables/use-async-data
https://jongmin4943.tistory.com/entry/Nuxt3-fetch-useAsyncData-useFetch-%EC%9D%98-%EC%B0%A8%EC%9D%B4
'Vue, Nuxt > Nuxt 3 기초' 카테고리의 다른 글
| [Nuxt3] #16 Nuxt 3 SEO (메타태그 설정하기) (0) | 2023.11.27 |
|---|---|
| [Nuxt3] #14 Nuxt 3 useFetch, useLazyFetch (0) | 2023.11.24 |
| [Nuxt3] #13 Nuxt 3 렌더링 모드 (Universal Mode와 CSR/SSR/SSG, SPA/MPA) (1) | 2023.11.23 |
| [Nuxt3] #12 Nuxt 3 Nitro 서버 (1) | 2023.11.22 |
| [Nuxt3] #11 Nuxt 3 Server (API 연결, HTTP 메서드) (0) | 2023.11.22 |