v-if
v-if 디렉티비는 조건부로 블록을 렌더링 하고, 블록은 디렉티브 표현식이 ture 일 때만 렌더링 된다.
v-else
v-if에 대한 else 블록을 렌더링 하고, 블록은 디렉티브 표현식이 false 일 때만 렌더링 된다.
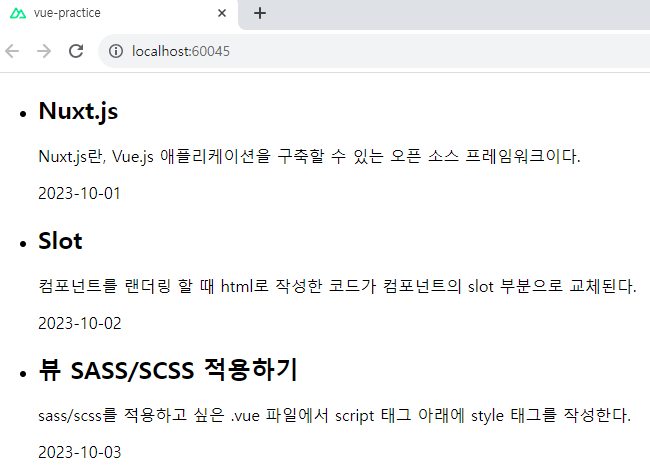
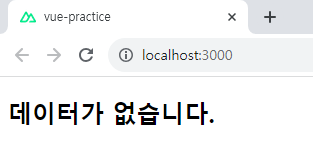
결과 화면

- pages/index.vue
실제 프로젝트를 진행할 때에는 데이터(게시판, 공지사항 등)는 API로 받게 된다.
데이터가 아무것도 없을 때에도 레이아웃을 보여주어야 하기 때문에 v-if와 v-else를 사용해 렌더링을 한다.
v-if 조건문에 맞춰 dataList 배열의 길이가 0이면 <h2> 태그를 렌더링 하고,
dataList 배열의 길이가 0이 아니라면 <ul> 태그를 렌더링 한다.
<template>
<TheLayout>
<h2 v-if="dataList.length === 0">데이터가 없습니다.</h2>
<ul v-else>
<li
v-for="(list, key) in dataList"
:key="`list-${key}`">
<h2>{{ list.title }}</h2>
<p>{{ list.content }}</p>
<span>{{ list.date }}</span>
</li>
</ul>
</TheLayout>
</template>
<script>
import TheLayout from "@/components/layout/TheLayout"
export default {
name: 'Main',
components: {
TheLayout
},
data() {
return {
dataList: []
}
}
}
</script>'Vue, Nuxt > 문법' 카테고리의 다른 글
| [Vue/Nuxt] 뷰 모달 만들기 (BaseModal 만들기) (0) | 2023.10.31 |
|---|---|
| [Vue/Nuxt] 뷰 Router 적용하기 (라우터 변수 만들어 전역에서 관리하기) (1) | 2023.10.30 |
| [Vue/Nuxt] 뷰 v-for, 반복문을 이용해 배열 리스트 렌더링하기 (0) | 2023.10.25 |
| [Vue/Nuxt] 뷰 props, emit으로 컴포넌트 간에 값 전달하기 (BaseButton 만들기) (0) | 2023.10.25 |
| [Vue/Nuxt] 뷰 SASS/SCSS 적용하기 (+ 전역 SCSS) (0) | 2023.10.18 |