Nitro with Nuxt 3 — Course part 12
https://www.youtube.com/watch?v=1J-ywLgs--s&list=PL8HkCX2C5h0XT3xWYn71TlsAAo0kizmVc&index=12
유튜브 강의를 참고하고 있습니다.
Nitro란
Nitro는 초고속 웹 서버를 구축하기 위한 오픈 소스 타입스크립트 프레임워크이다.
Nuxt3는 Nitro를 서버 엔진으로 사용한다.
- Node.js, 브라우저, service-workers 등을 위한 크로스 플랫폼 지원
- 즉시 사용 가능한 서버리스(serverless, 개발자가 서버를 관리할 필요 없이 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델) 지원
- API 경로 지원
- 자동 코드 분할 및 비동기 로드
- 정적 + 서버리스 사이트를 위한 하이브리드 모드
- 핫 모듈을 다시 로드하는 개발 서버
- useNitro : Nitro 인스턴스를 반환한다.
- addServerHandler : 서버 핸들러를 추가한다. 서버 미들웨어나 커스텀 라우터를 생성하고 싶을 때 사용한다.
- addDevServerHandler : 개발 모드에서만 사용할 서버 핸들러를 추가한다. 프로덕션 빌드에서 제외된다.
- addServerPlugin : Nitro의 런타임 동작을 확장하기 위한 플러그인을 추가한다.
- addPrerenderRoutes : Nitro에서 사전 렌더링할 경로를 추가한다.
https://nuxt.com/docs/api/kit/nitro
Nitro 메서드에 대한 자세한 설명은 공식 문서를 참고한다.
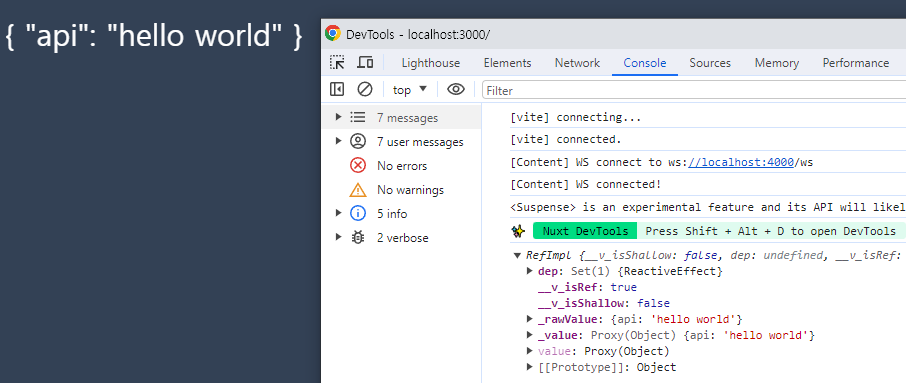
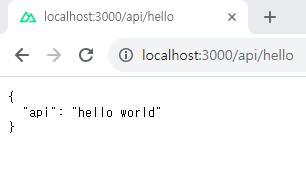
API 레이어
서버 API 엔드포인트와 미들웨어는 Nitro에 의해 추가된다.
- 핸들러는 자동으로 처리되는 JSON 응답에 대해 객체/베열을 직접 반환할 수 있다.
- 핸들러는 Promise를 반환할 수 있다. (res.end(), next() 지원 가능)
- 본문 구문 분석, 쿠키 처리, 리디렉션, 헤더 등을 위한 기능이 있다.
'Vue, Nuxt > Nuxt 3 기초' 카테고리의 다른 글
| [Nuxt3] #14 Nuxt 3 useFetch, useLazyFetch (0) | 2023.11.24 |
|---|---|
| [Nuxt3] #13 Nuxt 3 렌더링 모드 (Universal Mode와 CSR/SSR/SSG, SPA/MPA) (1) | 2023.11.23 |
| [Nuxt3] #11 Nuxt 3 Server (API 연결, HTTP 메서드) (0) | 2023.11.22 |
| [Nuxt3] #10 Nuxt 3 State Management (일반 변수, useState, pinia 상태 관리 비교) (0) | 2023.11.22 |
| [Nuxt3] #9 Nuxt 3 Modules (모듈 리스트, Nuxt Content, Auto Animate) (0) | 2023.11.15 |