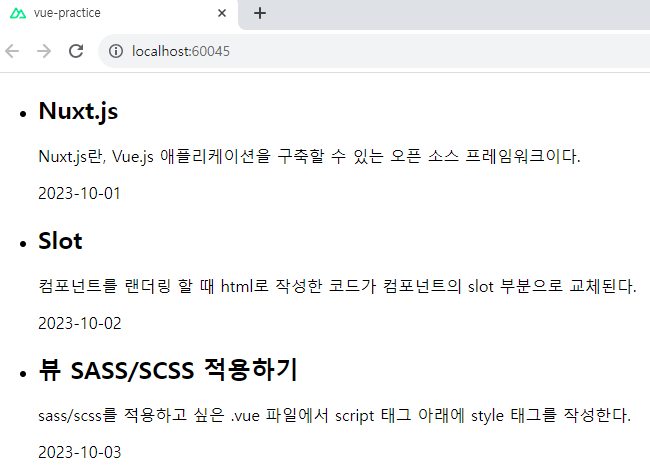
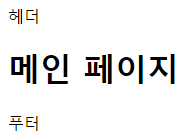
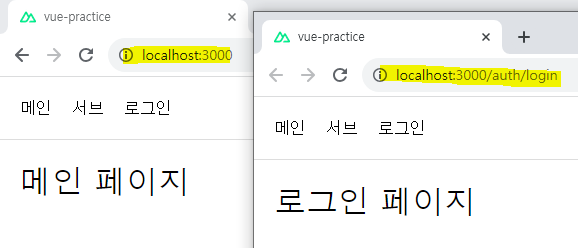
결과 화면

1. RouterName 변수 만들기
- configs/router.js
- RouterName 변수(객체)를 만든다.
- 라우터 변수의 이름과 경로를 정의한다. (경로는 pages 폴더에 만든 .vue 파일의 경로와 동일하게 만든다.)
RouterName 변수 파일을 따로 만드는 이유는 피씨 메뉴, 모바일 메뉴, 사이트맵 등 여러 곳에서 사용했을 경우, 이름 또는 경로가 변경되면 여러 번 수정해야 하기 때문에 router 파일을 하나 만들어 import 시켜서 사용하면 한 번만 수정하면 된다.
export const RouterName = {
MAIN: '/',
SUB: '/sub',
AUTH_LOGIN: '/auth/login'
}
2. TheHeader 컴포넌트 만들기
- components/layout/TheHeader.vue
- <script> 태그에 { RouterName }을 import 시킨다.
- <script> 태그의 data() 영역에 navigation 변수(배열)를 만든다.
- name은 네비게이션 이름, to는 RouterName에 작성한 라우터 변수를 작성한다.
- <nav> 태그에 v-for를 사용해 네비게이션을 만든다.
<template>
<header class="wrap">
<nav>
<NuxtLink
v-for="(nav, key) in navigation"
:key="`nav-${key}`"
:to="{ path: `${nav.to}`}">
{{ nav.name }}
</NuxtLink>
</nav>
</header>
</template>
<script>
import { RouterName } from '@/configs/router'
export default {
name: 'TheHeader',
data() {
return {
navigation: [
{
name: '메인',
to: RouterName.MAIN
},
{
name: '서브',
to: RouterName.SUB
},
{
name: '로그인',
to: RouterName.AUTH_LOGIN
}
]
}
}
}
<style lang="scss" scoped>
header {
...
}
</style>
3. TheHeader 컴포넌트 import 시키기
- components/layout/TheLayout.vue
<template>
<div>
<TheHeader/>
<main class="wrap">
<slot/>
</main>
<footer></footer>
</div>
</template>
<script>
import TheHeader from '@/components/layout/TheHeader'
export default {
name: 'TheLayout',
components: {
TheHeader
}
}
</script>
- pages/index.vue
<template>
<TheLayout>
<h1>메인 페이지</h1>
</TheLayout>
</template>
<script>
import TheLayout from '@/components/layout/TheLayout'
export default {
name: 'Main',
components: {
TheLayout
}
}
</script>'Vue, Nuxt > 문법' 카테고리의 다른 글
| [Vue/Nuxt] 뷰 탭 만들기 (BaseTab 만들기) (0) | 2023.10.31 |
|---|---|
| [Vue/Nuxt] 뷰 모달 만들기 (BaseModal 만들기) (0) | 2023.10.31 |
| [Vue/Nuxt] 뷰 v-if, v-else를 사용해 리스트 있고 없을 때 다르게 렌더링하기 (0) | 2023.10.26 |
| [Vue/Nuxt] 뷰 v-for, 반복문을 이용해 배열 리스트 렌더링하기 (0) | 2023.10.25 |
| [Vue/Nuxt] 뷰 props, emit으로 컴포넌트 간에 값 전달하기 (BaseButton 만들기) (0) | 2023.10.25 |